728x90
App.vue
<template>
<div>
<HelloWorld
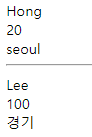
username="Hong"
v-bind:age="20"
my-address="seoul"
/>
<hr>
<HelloWorld
username="Lee"
/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
components: {
HelloWorld
}
}
</script>
<style>
</style>
HelloWorld.vue
<template>
<div>
{{ username }}<br>
{{ age }}<br>
{{ myAddress }}<br>
</div>
</template>
<script>
export default {
props: {
username:String,
age:{
type:Number,
default:100
},
myAddress:{
type:String,
default:"경기"
}
}
}
</script>
<style>
</style>

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_v-bind (0) | 2024.03.06 |
|---|---|
| Vue_function_Basic (0) | 2024.03.06 |
| Vue_파싱 (0) | 2024.03.06 |
| Vue_kebab (0) | 2024.03.06 |
| Vue_이미지 출력 (0) | 2024.03.06 |