728x90
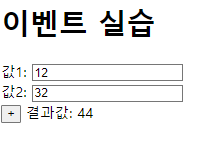
<template>
<div>
<h1>{{ mesg }}</h1>
값1: <input type="text" v-model="num1"><br>
값2: <input type="text" v-model="num2"><br>
<button @click="sum">+</button>
결과값: {{ result }}
</div>
</template>
<script>
export default {
props:{
mesg:String
},
data:function(){
return {
num1: 0,
num2: 0,
result: 0
}
},
methods: {
sum(){
this.result = parseInt(this.num1) + parseInt(this.num2);
}
}
}
</script>
<style>
</style>

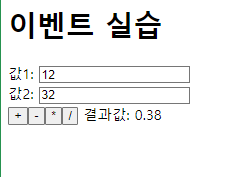
<template>
<div>
<h1>{{ mesg }}</h1>
값1: <input type="text" v-model="num1"><br>
값2: <input type="text" v-model="num2"><br>
<button @click="sum" data-my="plus">+</button>
<button @click="sum" data-my="minus">-</button>
<button @click="sum" data-my="double">*</button>
<button @click="sum" data-my="slice">/</button>
결과값: {{ result }}
</div>
</template>
<script>
export default {
props:{
mesg:String
},
data:function(){
return {
num1: 0,
num2: 0,
result: 0
}
},
methods: {
sum(data){
let c = data.target.innerText;
switch (c) {
case "+":
this.result = parseInt(this.num1) + parseInt(this.num2);
break;
case "-":
this.result = parseInt(this.num1) - parseInt(this.num2);
break;
case "*":
this.result = parseInt(this.num1) * parseInt(this.num2);
break;
default:
this.result = (parseInt(this.num1) / parseInt(this.num2)).toFixed(2); //소수점 2자리까지
break;
}
}
}
}
</script>
<style>
</style>

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_eventPreventDefault (0) | 2024.03.08 |
|---|---|
| Vue_Event (0) | 2024.03.08 |
| Vue_Watch(자동 호출 함수) (0) | 2024.03.07 |
| Vue_Map/for(Sum)/watch (0) | 2024.03.07 |
| Vue_v-once: 한번 랜더링되면 더이상 바뀌지 않음 (0) | 2024.03.07 |