728x90
App
<template>
<div>
<enter mesg="enter"/>
<List mesg="List"/>
</div>
</template>
<script>
import enter from './components/enter.vue'
import List from './components/List.vue'
export default {
components:{
enter,
List
}
}
</script>
<style>
</style>
input
<template>
<div>
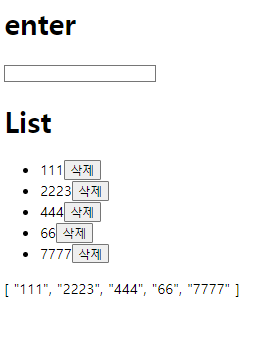
<h1>{{ mesg }}</h1>
<input type="text" v-model="data" @keyup.enter="naming">
</div>
</template>
<script>
import eventBus from './EventBus.vue';
export default {
props:{
mesg:String
},
data:function(){
return {
data:""
}
},
methods:{
naming:function(){
eventBus.$emit("name", this.data);
this.data="";
},
},
}
</script>
<style>
</style>list
<template>
<div>
<h1>{{ mesg }}</h1>
<ul>
<li v-for="(name, idx) in nameList" :key="idx">
{{ name }}<button @click="deleteBtn(idx)">삭제</button>
</li>
</ul>
{{ nameList }}
</div>
</template>
<script>
import eventBus from './EventBus.vue';
export default {
props:{
mesg:String
},
created:function(){
eventBus.$on("name", this.recevie);
},
data:function(){
return {
nameList:[]
}
},
methods:{
recevie(v1){
this.nameList.push(v1);
},
deleteBtn:function(n){
console.log(n);
this.nameList.splice(n, 1);
}
}
}
</script>
<style>
</style>

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_slot_속성 활용 (0) | 2024.03.11 |
|---|---|
| Vue_slot (0) | 2024.03.11 |
| Vue_형제에게 가는 이벤트 (0) | 2024.03.08 |
| Vue_자식에서 부모로 가는 이벤트 (0) | 2024.03.08 |
| Vue_Select Option (0) | 2024.03.08 |