728x90
import "./App.css"
function App1(){
//1. 일반 jsx 요소 반환
return <p>Hello</p>
}
function App2(){
//2. 일반 컴포넌트 요소 반환
return <App1></App1>
}
function App3(){
//3. 일반 문자열 반환
return "Hello World"
}
function App4(){
//4. 배열
return ["A", "B"]
}
function App5(){
//5. JSON(사용 불가) -> String
//jsx의 기본문법 {} 때문에 문자열 형태의 json 포맷으로 리턴해야 함
return "{a: 100, b: 200}"
}
function App6(){
//6. 여러 개 반환시 반드시 root 태그 필요
return (
<>
<p>Hello1</p>
<p>Hello2</p>
</>
)
}
function App(){
/*
7. null, false, true 값을 이용한 조건부 랜더링 반환
{null}{false}{true} 반환 가능 -> 하지만 랜더링은 안 됨
변수&&<App1/> -> 변수값이 false | null이면 랜더링 되지 않음(true면 <App1/> 반환)
*/
return (<div>
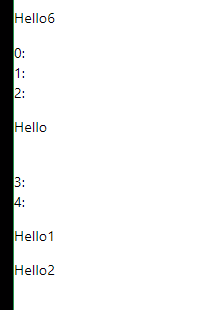
<p>Hello6</p>
0:{null}{false}{true}
<br></br>
1:{null && <App1></App1>} {/* 랜더링 안 됨 */}
<br></br>
2:{true && <App1></App1>} {/* 랜더링 됨 */}
<br></br>
3:{false && <App1></App1>} {/* 랜더링 안 됨 */}
<br></br>
4:{true && <App6></App6>} {/* 랜더링 됨 */}
<br></br>
</div>)
}
export default App;

'단순 코드 기록 > React' 카테고리의 다른 글
| React_Avatar (0) | 2024.03.13 |
|---|---|
| React_기본 문법 (0) | 2024.03.12 |
| React_기본 화면 출력 (0) | 2024.03.12 |
| React_Basic (0) | 2024.03.12 |
| React_환경설정 (0) | 2024.03.12 |