728x90

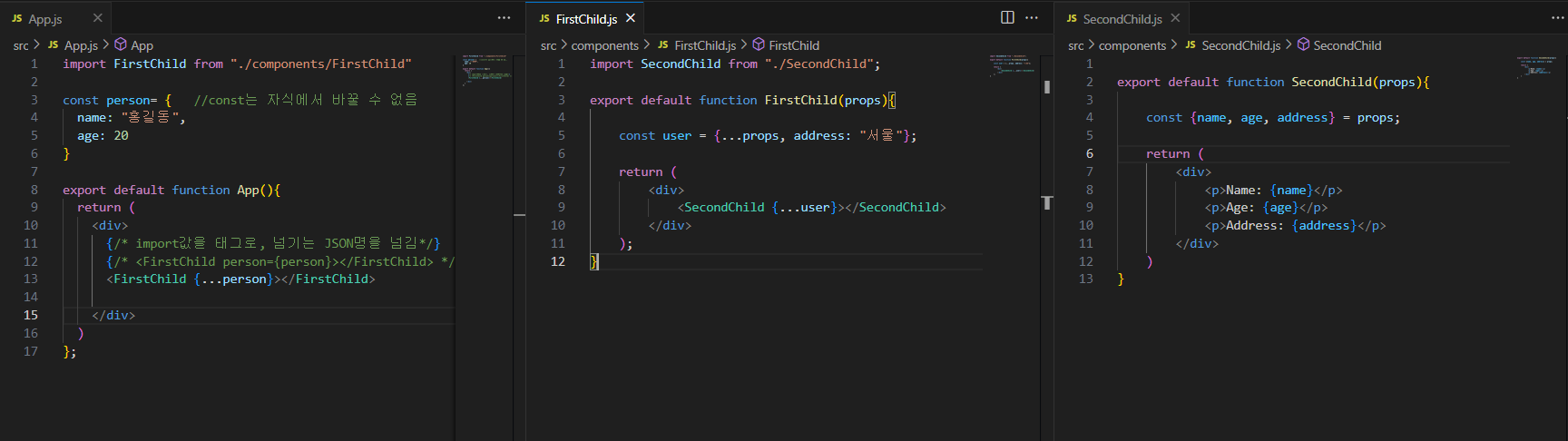
App
import FirstChild from "./components/FirstChild"
const person= { //const는 자식에서 바꿀 수 없음
name: "홍길동",
age: 20
}
export default function App(){
return (
<div>
{/* import값을 태그로, 넘기는 JSON명을 넘김*/}
{/* <FirstChild person={person}></FirstChild> */}
<FirstChild {...person}></FirstChild>
</div>
)
};
FirstChild
import SecondChild from "./SecondChild";
export default function FirstChild(props){
const user = {...props, address: "서울"};
return (
<div>
<SecondChild {...user}></SecondChild>
</div>
);
}SecondChild
export default function SecondChild(props){
const {name, age, address} = props;
return (
<div>
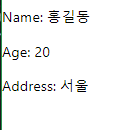
<p>Name: {name}</p>
<p>Age: {age}</p>
<p>Address: {address}</p>
</div>
)
}
SecondChild 다른 방식
export default function SecondChild({name, age, address}){ //*************** */
return (
<div>
<p>Name: {name}</p>
<p>Age: {age}</p>
<p>Address: {address}</p>
</div>
)
}
'단순 코드 기록 > React' 카테고리의 다른 글
| React_버튼 이벤트 처리 (0) | 2024.03.14 |
|---|---|
| React_자식에서 데이터 변경 (0) | 2024.03.13 |
| React_Map전송 (0) | 2024.03.13 |
| React_Avatar_defaultProps (0) | 2024.03.13 |
| React_이미지 사용 (0) | 2024.03.13 |