728x90
App
import Box from "./components/Box"
import { useRef } from "react"
export default function App(){
const boxRef = useRef();
function handleEvent(){
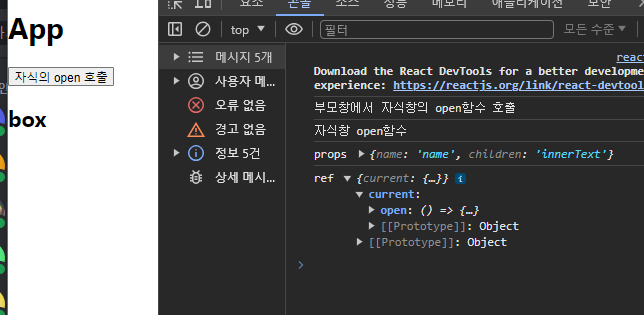
console.log("부모창에서 자식창의 open함수 호출")
boxRef.current.open(); //자식의 open함수 호출
}
return (
<>
<h1>App</h1>
<button onClick={handleEvent}>자식의 open 호출</button>
<Box ref={boxRef} name="name">innerText</Box>
</>
)
}
Box
import {forwardRef, useImperativeHandle} from "react"
//forwardRef로 props와 ref 감싸기
const Box = forwardRef((props, ref) => {
//반드시 ref를 따로 받음
useImperativeHandle(ref, () => ({open})); //open에서 ()필수
//자식의 함수
const open = () => {
console.log("자식창 open함수")
console.log("props", props)
console.log("ref", ref)
}
return <><h2>box</h2></>
})
//forwardRef 끝
export default Box;

'단순 코드 기록 > React' 카테고리의 다른 글
| React_useState를 활용한 Cart (0) | 2024.03.18 |
|---|---|
| React_useContext Hook (0) | 2024.03.18 |
| React_속성으로 함수 사용 (0) | 2024.03.18 |
| React_자식창을 모달창으로 불러오기 (0) | 2024.03.18 |
| React_부모창에서 자식창의 함수 불러오기 (0) | 2024.03.15 |