728x90
cart-context
import { createContext } from "react";
export const CartContext = createContext("");
App
import { useState } from "react"
import CartModel from "./components/CartModel"
import {CartContext} from"./store/cart-context"
export default function App(){
const [shoppingCart, setShoppingCart] = useState([]);
const ctxValue = {
items: shoppingCart,
addItemToCart: handleAddItemToCart
};
function handleAddItemToCart(cart){
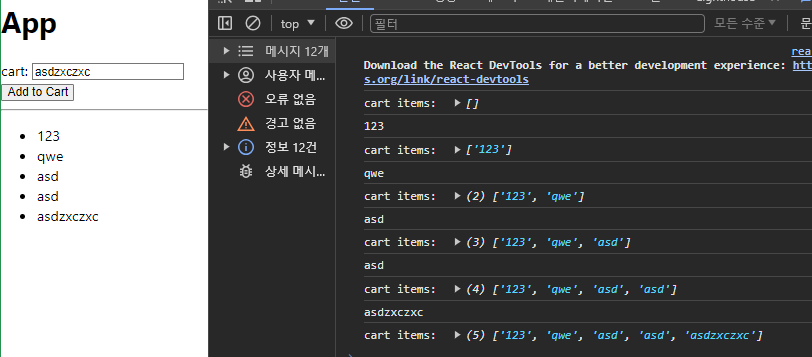
console.log(cart);
setShoppingCart([...shoppingCart, cart]);
}
return (
<>
<h1>App</h1>
<CartContext.Provider value={ctxValue}>
<CartModel></CartModel>
</CartContext.Provider>
</>
)
}
CartModel
import { useRef, useContext } from "react"
import Cart from "./Cart"
import { CartContext } from "../store/cart-context";
export default function CartModel(){
const cart = useRef();
const {addItemToCart} = useContext(CartContext);
return (
<div>
cart: <input ref={cart}></input>
<button onClick={() => addItemToCart(cart.current.value)} >Add to Cart</button>
<hr></hr>
<Cart></Cart>
</div>
)
}
Cart
import { useContext } from "react"
import { CartContext } from "../store/cart-context"
export default function Cart(){
const {items} = useContext(CartContext);
console.log("cart items: ", items);
return (
<ul>
{items.map((row, idx) => {
return(
<li key={idx}>
{row}
</li>
)
})}
</ul>
)
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_useReducer_글자 (0) | 2024.03.18 |
|---|---|
| React_useReducer_숫자 증감 (0) | 2024.03.18 |
| React_useState를 활용한 Cart (0) | 2024.03.18 |
| React_useContext Hook (0) | 2024.03.18 |
| React_부모창에서 자식창의 함수 불러오기 (0) | 2024.03.18 |