728x90
https
export async function fetchUserList(){
//데이터 요청 응답 수신
//비동기 요청: promise 객체 리턴 => await 처리
//await 사용함수는 전체를 async 처리해주어야 함
const resData = await response.json();
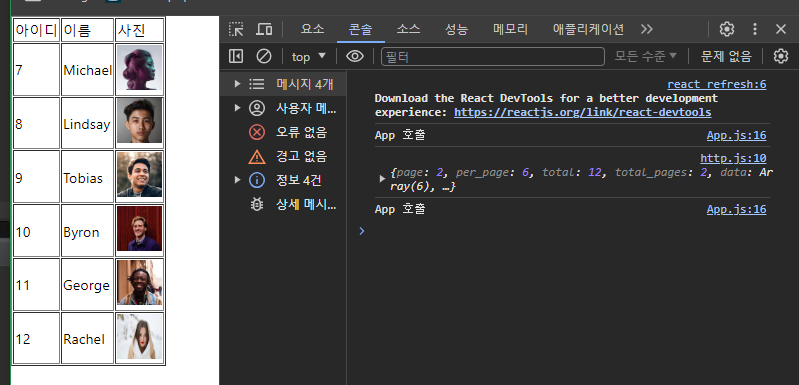
console.log(resData);
return resData.data;
}
App
import { useEffect, useState } from "react";
import { fetchUserList } from "./http";
import UsersList from "./components/UsersList"
export default function App(){
const [usersList, setUsersList] = useState([]);
useEffect(() => {
async function xxx(){
//비동기함수의 구현
const usersList = await fetchUserList();
setUsersList(usersList);
}
xxx();
}, []);
console.log("App 호출");
return (
<>
<UsersList users = {usersList}></UsersList>
</>
)
}
UsersList
export default function UsersList({ users }) {
return (
<>
<table border={1}>
<thead>
<tr>
<td>아이디</td>
<td>이름</td>
<td>사진</td>
</tr>
</thead>
<tbody>
{users.map((user, idx) => {
return (
<tr key={idx}>
<td>{user.id}</td>
<td>{user.first_name}</td>
<td><img src={user.avatar} width="50" height= "50"></img></td>
</tr>
)
})}
</tbody>
</table>
</>
);
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_외부데이터+modal (0) | 2024.03.20 |
|---|---|
| React_Error 처리 (0) | 2024.03.19 |
| React_useMemo(고정값) (0) | 2024.03.19 |
| React_memo (0) | 2024.03.19 |
| React_useEffect_addEventLister (0) | 2024.03.19 |