728x90
App
import { useEffect, useState } from "react";
import { fetchUserList, insertUser } from "./http"; //추가
import UsersList from "./components/UsersList"
import Error from "./components/Error";
import Box from "./components/Box";
export default function App(){
const [usersList, setUsersList] = useState([]);
const [isFetching, setIsFetching] = useState(false);
const [error, setError] = useState();
const [modalIsOpen, setModalIsOpen] = useState(false);
const [user, setUser] = useState(""); //삭제할 유저(ID값 저장)
const [isEdit, setIsEdit] = useState(true); //등록창
const [input, setInput] = useState( //등록창 데이터
{id: "", email: "", first_name: "", last_name: "", avatar: "https://reqres.in/img/faces/9-image.jpg"});
useEffect(() => {
async function xxx(){
setIsFetching(true); //가져오는 중
//비동기함수의 구현
try {
const usersList = await fetchUserList();
setUsersList(usersList);
} catch (error) { //가져오는 도중 에러 발생 시
console.log("Error: ", error.message);
setError({messsage: error.message}); //에러에 메세지 저장
}
setIsFetching(false); //가져오기 완료
}
xxx();
}, []);
function handleRemove(id){
console.log("삭제할 ID: ", id);
setUser(id);
setModalIsOpen(true);
}
function handleRemoveConfirm(){
setModalIsOpen(false);
setUsersList((users) => {
return users.filter((x) => x.id !== user);
});
}
function handleAdd(){
setIsEdit((isEdit) => !isEdit);
// setIsEdit(isEdit ? false : true);
}
function handleChange(event){
setInput({...input, [event.target.name] : event.target.value})
const {name, value} = event.target;
console.log(name, value, input);
}
function handleSubmit(){
let xxx = insertUser(input); //https에 구현
console.log(xxx);
setUsersList([...usersList, input]); //실제 데이터 전송 및 프론트에서의 사용자 목록만 변경
setIsEdit((isEdit) => !isEdit);
}
console.log("App 호출");
return (
<>
{/* 모달창 부분 */}
<Box open={modalIsOpen}>
<h2>Are you sure?</h2>
<p>삭제하시겠습니까?</p>
<button onClick={() => setModalIsOpen(false)}>no</button>
<button onClick={handleRemoveConfirm} className="button">yes</button>
</Box>
<hr></hr>
<button onClick={handleAdd}>등록</button>
{!isEdit && (
<form onSubmit={handleSubmit}>
아이디: <input name="id" value={input.id} onChange={handleChange}></input><br></br>
이메일: <input name="email" value={input.email} onChange={handleChange}></input><br></br>
성: <input name="first_name" value={input.first_name} onChange={handleChange}></input><br></br>
이름: <input name="last_name" value={input.last_name} onChange={handleChange}></input><br></br>
<button type="submit">저장</button>
</form>
)}
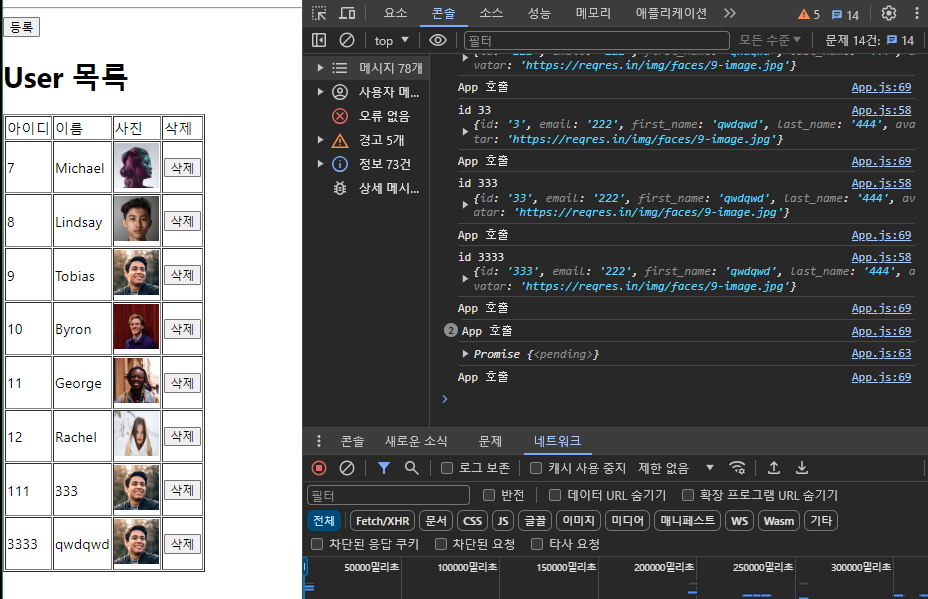
<h1>User 목록</h1>
{/* 에러가 발생할 경우: 에러 제목과 에러 메세지 전송 */}
{error && ( <Error title="User목록: 예외발생됨" messsage={error.message}></Error>
)}
{/* 에러가 발생하지 않을 경우: 로딩중 여부, 유저 데이터, 로딩중 메세지, 유저 없음 메세지 전송 */}
{!error &&( <UsersList
isLoading={isFetching}
users = {usersList}
loadingText="Fetching your users..."
fallbackText="No users available"
handleRemove = {handleRemove}
> </UsersList>
)}
</>
)
}
Http
export async function fetchUserList(){
//데이터 요청 응답 수신
method: "GET" //정상요청
});
//비동기 요청: promise 객체 리턴 => await 처리
//await 사용함수는 전체를 async 처리해주어야 함
if(!response.ok){
console.log("fetchUserList.Error");
throw new Error("UsersList 요청 예외");
}
const resData = await response.json();
return resData.data;
}
export async function insertUser(user){ //아이디 저장
method: "post",
body: JSON.stringify(user),
headers: {
"Content-type": "application/json",
},
});
if(!response.ok){
console.log("insertUser.Error");
throw new Error("회원 추가시 에러 발생");
}
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_JSON 서버 설치 (0) | 2024.03.20 |
|---|---|
| React_axios (0) | 2024.03.20 |
| React_외부데이터+modal (0) | 2024.03.20 |
| React_Error 처리 (0) | 2024.03.19 |
| React_https (0) | 2024.03.19 |