728x90
내부파일
import "./App.css";
export default function App(){
//css설정, json, camel표기법
const btnStyle = {
color: "while",
backgroundColor: "teal",
border: "1px solid teal",
fontSize: "16px",
}
return(
<>
<h1>App</h1>
<button style={btnStyle}>Inline</button>
</>
)
}
외부파일
import "./App.css";
import "./Button.css"
export default function App(){
//css설정, json, camel표기법
return(
<>
<h1>App</h1>
<div className="btn">Inline</div>
</>
)
}
.btn{
color: "while";
background-color: "teal";
border: "1px solid teal";
font-size: "16px";
}
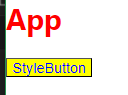
styled-components
//npm install styled-components
import styled from "styled-components"
//1. html태그에 스타일 적용 ---> styled.태그명`` 형식
const StyleButton = styled.button`
color: blue;
background-color: yellow;
font-size: 16px;
`;
const StyledH1 = styled.h1`
color: red;
`;
export default function App(){
return(
<>
<StyledH1>App</StyledH1>
<StyleButton>StyleButton</StyleButton>
</>
)
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_Styled_자식으로 색상 넘기기 (0) | 2024.03.22 |
|---|---|
| React_styled자식 연결 (0) | 2024.03.22 |
| React_유효성검사 (0) | 2024.03.22 |
| React_등록(FormData) (0) | 2024.03.22 |
| React_로그인폼(useState / useRef) (0) | 2024.03.22 |