

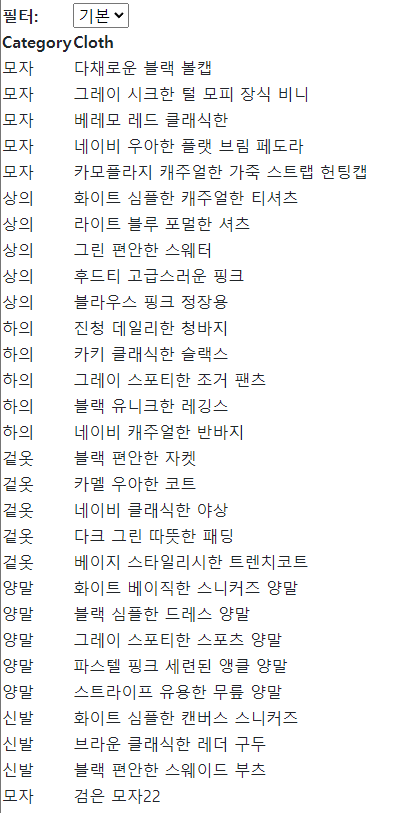
옷 출력 화면에 간단한 필터 기능을 추가했다.
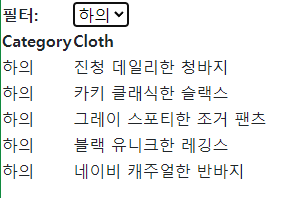
1. 카테고리가 기입된 필터를 변경하면 출력되는 옷은 해당 카테고리만 출력된다.
2. 옷 수정 화면에서 필터링이 된 상태로 옷을 추가할 경우, 추가한 옷의 카테고리로 자동 필터링
코드
jsp
<table>
<tr>
<th>필터:</th>
<th>
<select id="categoryFilter">
<option value="기본">기본</option>
<option value="모자">모자</option>
<option value="겉옷">겉옷</option>
<option value="상의">상의</option>
<option value="하의">하의</option>
<option value="양말">양말</option>
<option value="신발">신발</option>
</select>
</th>
</tr>
<tr>
<th>Category</th>
<th>Cloth</th>
<th>수정</th>
<th>삭제</th>
</tr>
<tbody id="allClothesField"></tbody>
</table>js
$("#categoryFilter").on("change", function(){
viewMyClothes()
})// 옷 저장 Ajax
$("#clothSaveField").on("submit", function(event){
event.preventDefault();
var userid = $("#userid").val();
var clothdata = $("#cloth").val();
var category = $("#categoryForCloth").val();
var categoryFilter = $("#categoryFilter");
$.ajax({
type: "post",
url: "/updateCloth",
data: {
userid: userid,
clothdata : clothdata,
category : category
},
datatype: "text",
success: function(){
if(categoryFilter.val() !== "기본"){
$("#categoryFilter").val(category)
}
viewMyClothes()
},
error: function(){
console.log("옷 저장 ajax 에러")
}
})
})// 옷 저장 Ajaxfunction viewMyClothes() {
var userid = $("#userid").val()
var categoryFilter = $("#categoryFilter").val()
var allClothesField = $("#allClothesField")
$.ajax({
type: "post",
url: "/selectAllClothes",
data: {
userid: userid,
categoryFilter: categoryFilter
},
success: function (response) {
var tableHtml = "";
response.forEach(function (cloth) {
tableHtml += "<tr>";
tableHtml += "<td class='category'>" + cloth.category + "</td>";
tableHtml += "<td class='clothdata'>" + cloth.clothdata + "</td>";
tableHtml += "<td class='updateEvent' data-id='" + cloth.id + "'>수정</td>>"
tableHtml += "<td class='deleteEvent' data-id='" + cloth.id + "'>" + "x" + "</td>";
tableHtml += "</tr>";
});
// 생성된 표를 화면에 출력
allClothesField.html(tableHtml);
},
error: function () {
console.log("저장된 옷 불러오기 실패")
}
})
}Controller
//옷 불러오기 메서드
@PostMapping("/selectAllClothes")
public List<ClothDTO> selectAllClothes(Integer userid, String categoryFilter){
List<ClothDTO> clothDTOList = clothService.findAllByUserid(userid);
if(Objects.equals(categoryFilter, "기본")){
return clothDTOList;
}
List<ClothDTO> resultClothDTOList = new ArrayList<>();
for (ClothDTO clothDTO : clothDTOList) {
if(Objects.equals(clothDTO.category, categoryFilter)){
resultClothDTOList.add(clothDTO);
}
}
return resultClothDTOList;
}jsp
<table>
<tr>
<th>필터:</th>
<th>
<select id="categoryFilter">
<option value="기본">기본</option>
<option value="모자">모자</option>
<option value="겉옷">겉옷</option>
<option value="상의">상의</option>
<option value="하의">하의</option>
<option value="양말">양말</option>
<option value="신발">신발</option>
</select>
</th>
</tr>
<tr>
<th>Category</th>
<th>Cloth</th>
<th>수정</th>
<th>삭제</th>
</tr>
<tbody id="allClothesField"></tbody>
</table>
- 기존에는 div 태그 하나만 두고, js에서 모든 태그를 다 만들었다.
- 바뀌는 부분은 테이블의 내용물 뿐인데 그래야 하나 싶은 생각이 들었고, 테이블 껍데기는 jsp에서 바로 구현했다.
- 그런데 저 select 내용물은 DB에 저장된 전체 카테고리만 출력해야 할지, 아니면 이대로 기입을 하는게 좋을지 고민이다.
- 굳이 이런 것까지 DB에서 데이터를 불러와야 되나? 싶은 생각과 DB에 없는 카테고리가 출력되거나, DB에 추가된 카테고리가 출력되지 않을 수 있다는 생각이 교차 중.
- 다만, 해당 프로젝트에서는 카테고리가 더 추가될 만한 것이 애매하기 때문에 이대로도 괜찮다고 생각한다.(액세사리나 가방은 GPT가 패션을 잘 이해하기 못하고 날씨에 따라서 사용 구분을 잘하지 못한다.)
js
var userid = $("#userid").val()
var categoryFilter = $("#categoryFilter").val()
var allClothesField = $("#allClothesField")
$.ajax({
type: "post",
url: "/selectAllClothes",
data: {
userid: userid,
categoryFilter: categoryFilter
},
success: function (response) {
var tableHtml = "";
response.forEach(function (cloth) {
tableHtml += "<tr>";
tableHtml += "<td class='category'>" + cloth.category + "</td>";
tableHtml += "<td class='clothdata'>" + cloth.clothdata + "</td>";
tableHtml += "<td class='updateEvent' data-id='" + cloth.id + "'>수정</td>>"
tableHtml += "<td class='deleteEvent' data-id='" + cloth.id + "'>" + "x" + "</td>";
tableHtml += "</tr>";
});- jsp에서 만드는 테이블의 껍데기를 제거하고 새로 생긴 필터 데이터를 컨트롤러로 보낼 수 있도록 추가했다.
$("#categoryFilter").on("change", function(){
viewMyClothes()
})
- 필터를 변경할 때마다 재출력할 수 있도록 기능을 추가했다.
// 옷 저장 Ajax
$("#clothSaveField").on("submit", function(event){
event.preventDefault();
var userid = $("#userid").val();
var clothdata = $("#cloth").val();
var category = $("#categoryForCloth").val();
var categoryFilter = $("#categoryFilter");
$.ajax({
type: "post",
url: "/updateCloth",
data: {
userid: userid,
clothdata : clothdata,
category : category
},
datatype: "text",
success: function(){
if(categoryFilter.val() !== "기본"){
$("#categoryFilter").val(category)
}
viewMyClothes()
},
error: function(){
console.log("옷 저장 ajax 에러")
}
})
})// 옷 저장 Ajax
- 전체 옷이 출력되지 않은 상태에서만 옷을 추가했을 때, 자동 필터링이 되도록 기능을 개선했다.
java
@PostMapping("/selectAllClothes")
public List<ClothDTO> selectAllClothes(Integer userid, String categoryFilter){
List<ClothDTO> clothDTOList = clothService.findAllByUserid(userid);
if(Objects.equals(categoryFilter, "기본")){
return clothDTOList;
}
List<ClothDTO> resultClothDTOList = new ArrayList<>();
for (ClothDTO clothDTO : clothDTOList) {
if(Objects.equals(clothDTO.category, categoryFilter)){
resultClothDTOList.add(clothDTO);
}
}
return resultClothDTOList;
}
- 기존에는 단순히 userid에 따라 옷 전체를 전부 출력하는 단순한 기능이었다.
- 이제는 2가지 케이스로 나누어서 필터가 '기본' 상태일 때는 이전과 동일하게 옷 전체를 출력한다.
- 필터가 '기본' 상태가 아닐 때는 해당 카테고리에 해당하는 옷들만 새로운 리스트에 넣어 필터링된 옷 목록을 출력한다.
개선될 부분
- 페이지네이션 추가
'개인프로젝트 > 기능프로그램_오늘뭐입지' 카테고리의 다른 글
| 20240530 모놀리틱)_ajax, 이메일인증 및 submit 제약 (0) | 2024.05.31 |
|---|---|
| 20240525_React와 Spring Boot 연결(SpringSecurity Login) (1) | 2024.05.25 |
| 20240524_옷 수정하기 (0) | 2024.05.24 |
| 20240523_메일 시스템(임시비밀번호 전송, 이메일 인증) (0) | 2024.05.23 |
| 20240519_퍼센트 인코딩 (0) | 2024.05.19 |