단순 코드 기록/Vue
Vue_v-Show, v-if, v-else-if, v-else
일일일코_장민기
2024. 3. 6. 16:17
728x90
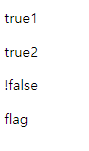
v-Show="조건"
<template>
<div>
<!-- v-show="조건" 화면에 보이지 않음 -->
<P v-show="true">true1</P>
<P v-show="true">true2</P>
<P v-show="!false">!false</P>
<P v-show="false">false</P> <!-- hidden처럼 안 나옴 -->
<P v-show="!true">!true</P> <!-- hidden처럼 안 나옴 -->
<P v-show="flag">flag</P>
</div>
</template>
<script>
export default {
data: function(){
return {
flag: true
}
}
}
</script>
<style>
h1{
color: red
}
</style>

v-if="조건"
hidden처럼 감춰짐(랜더링 되지 않음)
<template>
<div>
<!-- v-if="조건" 화면에 보이지 않음(랜더링되지 않음) -->
<P v-if="amount==1">hello1</P>
<P v-if="amount==2">hello2</P>
<P v-if="amount==1">hello1</P>
</div>
</template>
<script>
export default {
data: function(){
return {
amount: 1
}
}
}
</script>
<style>
h1{
color: red
}
</style>

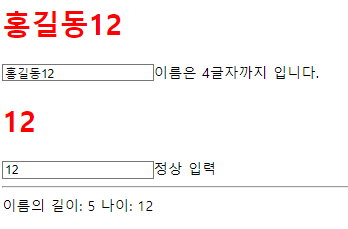
v-if 응용
<template>
<div>
<h1>{{name}}</h1>
<input type="text" v-model="name">
<span v-if="name.length<=4">정상 입력</span>
<span v-if="name.length>4">이름은 4글자까지 입니다.</span>
<h1>{{age}}</h1>
<input type="text" v-model="age">
<span v-if="age>=10 || age<=100">정상 입력</span>
<span v-if="age<10 || age>100">나이는 10세이상 100세 이하까지입니다.</span>
<hr>
이름의 길이: <span>{{ name.length }}</span>
나이: <span>{{ age }}</span>
</div>
</template>
<script>
export default {
data: function(){
return {
name: "홍길동",
age: 1
}
}
}
</script>
<style>
h1{
color: red
}
</style>

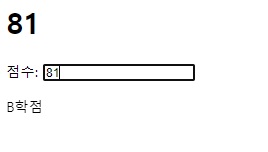
v-else-if, v-else
<template>
<div>
<h1>{{ grade }}</h1>
점수: <input type="text" v-model="grade">
<p v-if="grade>90">A학점</p>
<p v-else-if="grade>80">B학점</p>
<p v-else-if="grade>70">C학점</p>
<p v-else>F학점</p>
</div>
</template>
<script>
export default {
data: function(){
return {
grade : 100
}
}
}
</script>
<style>
</style>