단순 코드 기록/Vue
Vue_Spring 연결 + 형제 전송(eventBus)
일일일코_장민기
2024. 3. 11. 17:14
728x90
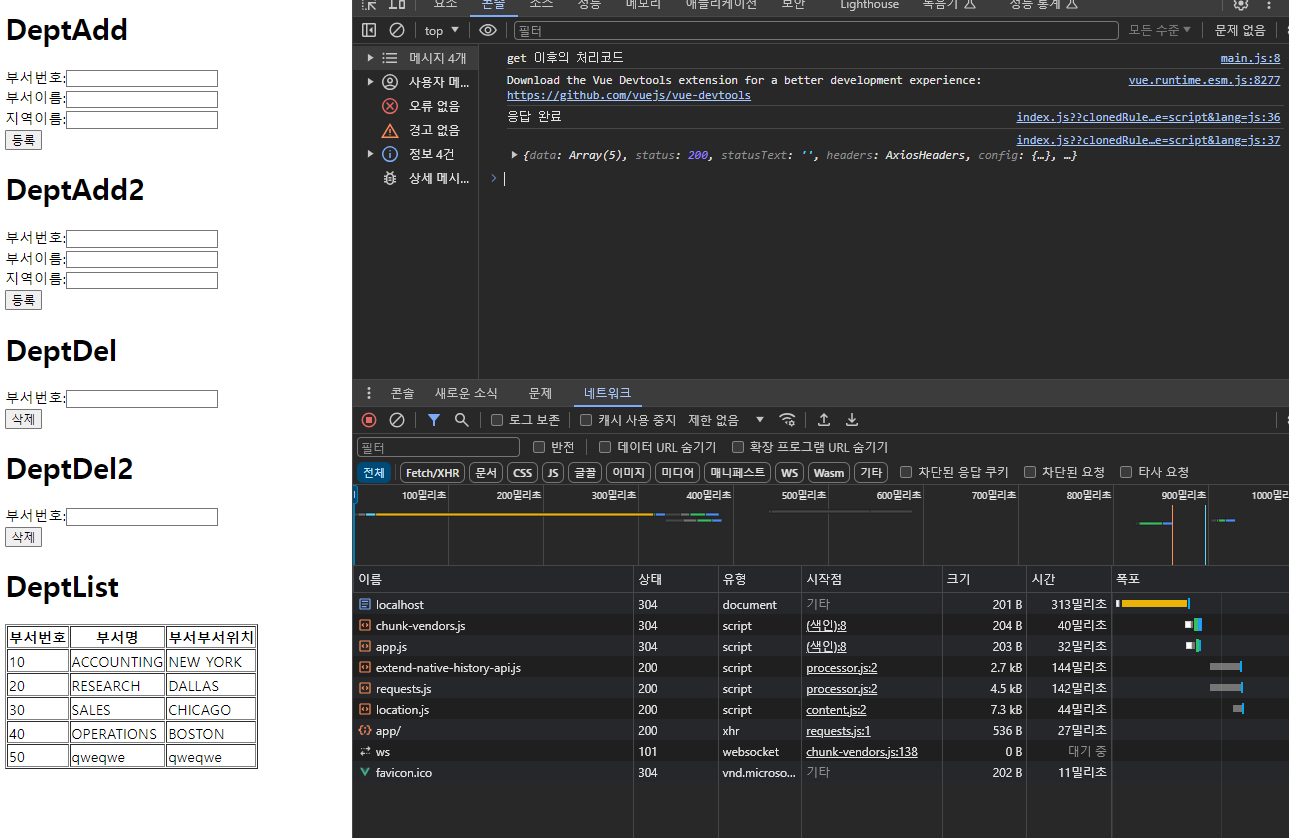
DeptList
<template>
<div>
<h1>{{ mesg }}</h1>
<table border="1">
<tr>
<th>부서번호</th>
<th>부서명</th>
<th>부서부서위치</th>
</tr>
<tr v-for="(dept, idx) in list" v-bind:key="idx">
<td>{{ dept.deptno }}</td>
<td>{{ dept.dname }}</td>
<td>{{ dept.loc }}</td>
</tr>
</table>
</div>
</template>
<script>
import eventBus from "./eventBus.vue" --------- 추가 --------
import axios from 'axios';
export default {
//npm install --save axios cmd창에서 실행
//spring에서 AngularDeptWeb 실행
//http://localhost:8016/app/으로 요청
props:{
mesg:String,
},
data:function(){
return{
list:[] //부서목록 저장
}
},
created:function(){
eventBus.$on("xyz", this.y); --------- 추가 --------
this.deptList();
},
methods:{
deptList:function(){
//스프링에서 서버 가동 후 브라우저에서 서버 주소 복/붙
//yarn serve 때 node-module없다는 에러가 발생할 경우
//npm install --save core-js 실행
//
var xxx= this.list; //=>에서 사용하기 위해 따로 저장
//xxx와 list 는 같은 배열
axios.get("http://localhost:8016/app/") --------- 반드시 get: 소문자 --------
.then(
(res)=>{
console.log("응답 완료");
console.log(res);
res.data.map(function(ele, idx){ //1개 부서 정보
xxx.push(ele);
})
}
).catch(
(error)=>{
console.log(error);
}
)
console.log("get 이후의 처리코드");
},
y:function(dept){ --------- y함수 추가 --------
console.log("list.dept>>", dept); --------- y함수 추가 --------
this.list.push(dept); --------- y함수 추가 --------
}
}
}
</script>
<style>
.content{
color:aqua
}
.footer{
color: blue;
}
</style>
DeptAdd(POST방식)
<template>
<div>
<h1>{{ mesg }}</h1>
<form v-on:submit.prevent="add()"> 이벤트 처리되지 않도록 사용
부서번호:<input type="text" name="deptno" v-model="dept.deptno"><br>
부서이름:<input type="text" name="dname" v-model="dept.dname"><br>
지역이름:<input type="text" name="loc" v-model="dept.loc"><br>
<button>등록</button>
</form>
</div>
</template>
<script>
import eventBus from "./eventBus.vue"
import axios from "axios"
export default {
props:{
mesg:String
},
data: function(){
return {
dept:{
deptno:"",
dname:"",
loc:""
}
}
},
methods:{
add:function(){
var dept=this.dept;
var url="http://localhost:8016/app/add";
axios.post(url, { //post 반드시 소문자
//전송될 데이터 JSON 오브젝트: Body에 데이터를 숨겨서 전송 => Get은 불가
deptno:this.dept.deptno,
dname:this.dept.dname,
loc:this.dept.loc,
}
).then(
//문제 없을 경우
(res)=>{
//insert 성공 후 eventBus에 dept저장
eventBus.$emit("xyz", dept) list의 $on으로 이동
}
).catch(
(error) => {
console.log(error);
}
)
}
}
}
</script>
<style>
</style>
DeptAdd(Get 방식)
<template>
<div>
<h1>{{ mesg }}</h1>
<form v-on:submit.prevent="add()"> 이벤트 처리되지 않도록 사용
부서번호:<input type="text" name="deptno" v-model="dept.deptno"><br>
부서이름:<input type="text" name="dname" v-model="dept.dname"><br>
지역이름:<input type="text" name="loc" v-model="dept.loc"><br>
<button>등록</button>
</form>
</div>
</template>
<script>
import eventBus from "./eventBus.vue"
import axios from "axios"
export default {
props:{
mesg:String
},
data: function(){
return {
dept:{
deptno:"",
dname:"",
loc:""
}
}
},
methods:{
add:function(){
var dept=this.dept; Get은 주소에 넣어서 이동하는 방식 사용
var url="http://localhost:8016/app/add?deptno="+dept.deptno+"&dname="+dept.name+"&loc="+dept.loc;
axios.get(url
).then(
//문제 없을 경우
(res)=>{
//insert 성공 후 eventBus에 dept저장
eventBus.$emit("xyz", dept)
}
).catch(
(error) => {
console.log(error);
}
)
}
}
}
</script>
<style>
</style>
DeptDel(post 방식)
<template>
<div>
<h1>{{ mesg }}</h1>
<form v-on:submit.prevent="del()">
부서번호:<input type="text" name="deptno" v-model="dept.deptno"><br>
<button>삭제</button>
</form>
</div>
</template>
<script>
import eventBus from "./eventBus.vue"
import axios from "axios"
export default {
props:{
mesg:String
},
data: function(){
return {
dept:{
deptno:"",
dname:"",
loc:""
}
}
},
methods:{
del:function(){
var url="http://localhost:8016/app/del";
axios.post(url, { //post 소문자
//전송될 데이터
deptno:this.dept.deptno,
dname:this.dept.dname,
loc:this.dept.loc,
}
).then(
//문제 없을 경우
(res)=>{
//delete 성공 후 eventBus에 dept저장
eventBus.$emit("del", dept)
}
).catch(
(error) => {
console.log(error);
}
)
}
}
<span style="
DeptDel2(get방식)
<template>
<div>
<h1>{{ mesg }}</h1>
<form v-on:submit.prevent="del()">
부서번호:<input type="text" name="deptno" v-model="deptno"><br>
<button>삭제</button>
</form>
</div>
</template>
<script>
import eventBus from "./eventBus.vue"
import axios from "axios"
export default {
props:{
mesg:String
},
data: function(){
return {
deptno:"",
}
},
methods:{
del:function(){
var deptno=this.deptno;
var url="http://localhost:8016/app/del?deptno="+deptno;
axios.get(url
).then(
//문제 없을 경우
(res)=>{
//delete 성공 후 eventBus에 dept저장
eventBus.$emit("del", deptno)
}
).catch(
(error) => {
console.log(error);
}
)
}
}
}
</script>
<style>
</style>
Spring - Controller
package com.controller;
import java.util.List;
import org.mybatis.spring.SqlSessionTemplate;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import com.dto.Dept;
import com.service.DeptService;
@Controller
public class DeptController {
@Autowired
DeptService serv;
@RequestMapping("/")
@CrossOrigin
@ResponseBody
public List<Dept> list(){
return serv.list();
}
@RequestMapping("/addForm")
public String addForm(){
return "addForm";
}
@RequestMapping(value="/add", method=RequestMethod.GET)
@CrossOrigin
public @ResponseBody void add2(Dept dept){
System.out.println("add - get");
System.out.println(dept);
serv.insert(dept);
}
@RequestMapping(value="/add", method=RequestMethod.POST)
@CrossOrigin
public @ResponseBody void add(@RequestBody Dept dept){
System.out.println("add - post");
System.out.println(dept);
serv.insert(dept);
}
@RequestMapping(value="/del", method=RequestMethod.GET) //restful방식
@CrossOrigin
public @ResponseBody void del(int deptno){
System.out.println("del - get");
serv.delete(deptno);
}
@RequestMapping(value="/del", method=RequestMethod.POST)
@CrossOrigin
public @ResponseBody void del2(@RequestBody Dept dept){ //반드시 JSON을 위한 DTO타입으로 받아야 함
int deptno = dept.getDeptno();
System.out.println("del - post");
System.out.println(deptno);
serv.delete(deptno);
}
}
!!!!!! JSON 방식으로 정보를 전송할 경우 !!!!!!
반드시 DTO로 받아야 함(아니면 400에러)
또는 아예 다른 방식으로 받아야 함(@PathVariable 등)