단순 코드 기록/Vue
Vue_router_Child
일일일코_장민기
2024. 3. 12. 12:08
728x90
Foo.vue(라우터 생성)
<template>
<div>
<h1>Foo</h1>
<h1>Foo에서 라우팅 연습</h1> <!-- 수정 -->
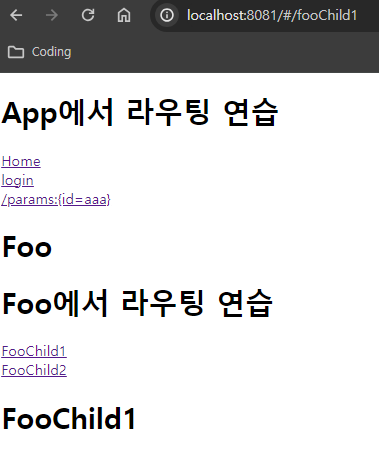
<router-link to="/fooChild1">FooChild1</router-link><br> <!-- 수정 -->
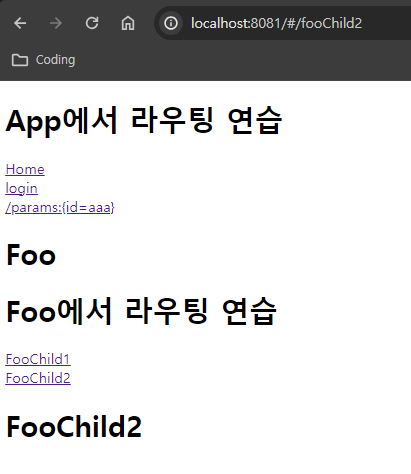
<router-link to="/fooChild2">FooChild2</router-link> <!-- 수정 -->
<router-view></router-view> <!-- 수정 -->
</div>
</template>
<script>
export default {
props:{
id:String
}
}
</script>
<style>
</style>
router.js
//Import
import Vue from "vue";
import VueRouter from "vue-router";
//컴포넌트 자식창
import Bar from './components/Bar.vue';
import Foo from './components/Foo.vue';
import Baz from './components/Baz.vue';
import FooChild1 from './components/FooChild1.vue'; /* 수정 */
import FooChild2 from './components/FooChild2.vue'; /* 수정 */
import NotFound from './components/NotFound.vue';
//경로 설정
const routes = [
{ path: "/", component: Bar, name: "Bar"},
{ path: "/my/:id", component: Baz, name: "Baz", props: true},
{ path: "/foo", component: Foo, name: "Foo", children:[ //수정
{ path: "/foochild1", component: FooChild1, name: "Foochild1"}, //수정
{ path: "/foochild2", component: FooChild2, name: "Foochild2"}, //수정
]},
{ path: "/**", component: NotFound, name: "NotFound"},
];
const router = new VueRouter({ routes });
Vue.use(VueRouter);
export default router;