단순 코드 기록/React
React_스프레드 함수_이중 자식창
일일일코_장민기
2024. 3. 13. 15:37
728x90

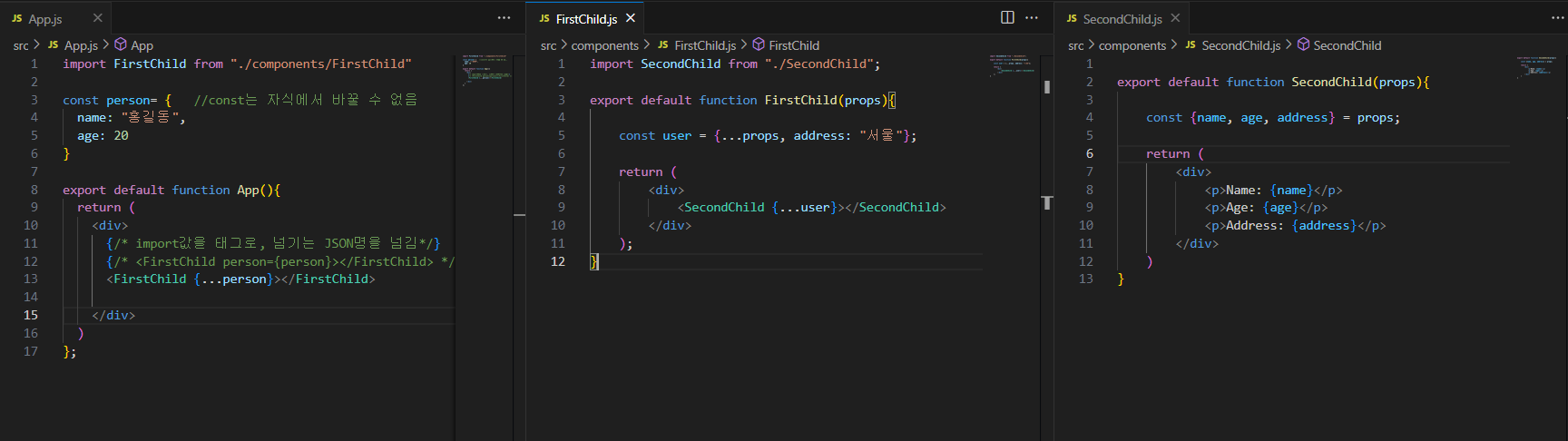
App
import FirstChild from "./components/FirstChild"
const person= { //const는 자식에서 바꿀 수 없음
name: "홍길동",
age: 20
}
export default function App(){
return (
<div>
{/* import값을 태그로, 넘기는 JSON명을 넘김*/}
{/* <FirstChild person={person}></FirstChild> */}
<FirstChild {...person}></FirstChild>
</div>
)
};
FirstChild
import SecondChild from "./SecondChild";
export default function FirstChild(props){
const user = {...props, address: "서울"};
return (
<div>
<SecondChild {...user}></SecondChild>
</div>
);
}SecondChild
export default function SecondChild(props){
const {name, age, address} = props;
return (
<div>
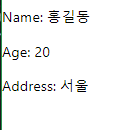
<p>Name: {name}</p>
<p>Age: {age}</p>
<p>Address: {address}</p>
</div>
)
}
SecondChild 다른 방식
export default function SecondChild({name, age, address}){ //*************** */
return (
<div>
<p>Name: {name}</p>
<p>Age: {age}</p>
<p>Address: {address}</p>
</div>
)
}