단순 코드 기록/React
React_Select 숫자 증감
일일일코_장민기
2024. 3. 15. 13:01
728x90
import { useState } from "react"
export default function App(){
const [num, setNum] = useState(0);
const [step, setStep] = useState(1);
function onPlus(){
console.log("step: ", step)
setNum(num + parseInt(step))
}
function onMinus(){
console.log("step: ", step)
setNum(num - parseInt(step) < 0 ? 0 : num - parseInt(step))
}
function stepChange(event){
console.log("step: " , event.target.value)
setStep(event.target.value)
}
console.log(num)
return (
<div>
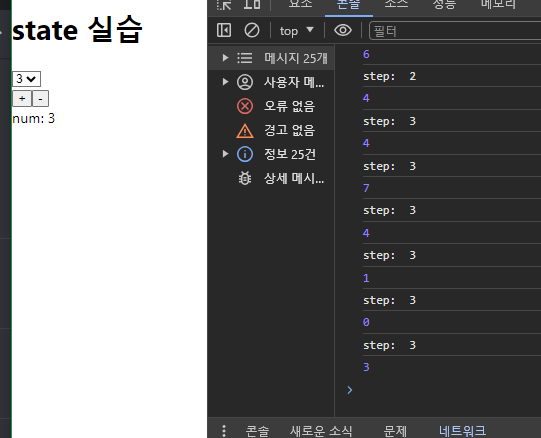
<h1>state 실습</h1>
<select onChange={stepChange}>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
</select>
<br></br>
<button onClick={onPlus}>+</button>
<button onClick={onMinus}>-</button>
<br></br>
num: {num}
</div>
)
}