단순 코드 기록/React
React_useContext로 변수와 함수 전송
일일일코_장민기
2024. 3. 18. 12:49
728x90
cart-context
import { createContext } from "react";
export const CartContext = createContext("");
App
import { useState } from "react"
import CartModel from "./components/CartModel"
import {CartContext} from"./store/cart-context"
export default function App(){
const [shoppingCart, setShoppingCart] = useState([]);
const ctxValue = {
items: shoppingCart,
addItemToCart: handleAddItemToCart
};
function handleAddItemToCart(cart){
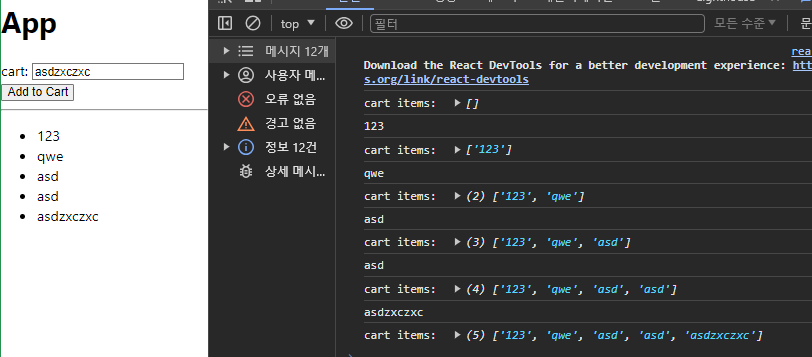
console.log(cart);
setShoppingCart([...shoppingCart, cart]);
}
return (
<>
<h1>App</h1>
<CartContext.Provider value={ctxValue}>
<CartModel></CartModel>
</CartContext.Provider>
</>
)
}
CartModel
import { useRef, useContext } from "react"
import Cart from "./Cart"
import { CartContext } from "../store/cart-context";
export default function CartModel(){
const cart = useRef();
const {addItemToCart} = useContext(CartContext);
return (
<div>
cart: <input ref={cart}></input>
<button onClick={() => addItemToCart(cart.current.value)} >Add to Cart</button>
<hr></hr>
<Cart></Cart>
</div>
)
}
Cart
import { useContext } from "react"
import { CartContext } from "../store/cart-context"
export default function Cart(){
const {items} = useContext(CartContext);
console.log("cart items: ", items);
return (
<ul>
{items.map((row, idx) => {
return(
<li key={idx}>
{row}
</li>
)
})}
</ul>
)
}