728x90
<template>
<div>
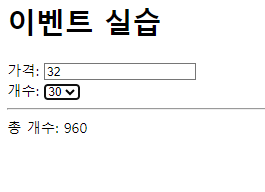
<h1>{{ mesg }}</h1>
가격: <input type="text" v-model="num"><br>
개수:
<select @change="sum" v-model="quantity">
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
</select>
<hr>
총 개수:
{{ result }}
</div>
</template>
<script>
export default {
props:{
mesg:String
},
data:function(){
return {
num: 0,
quantity: 10,
result: 0
}
},
methods: {
sum: function(){
this.result = this.num * this.quantity;
}
}
}
</script>
<style>
</style>

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_형제에게 가는 이벤트 (0) | 2024.03.08 |
|---|---|
| Vue_자식에서 부모로 가는 이벤트 (0) | 2024.03.08 |
| Vue_개별 삭제, 선택 삭제 (0) | 2024.03.08 |
| Vue_다이나믹 함수 (0) | 2024.03.08 |
| Vue_eventPreventDefault (0) | 2024.03.08 |