728x90
<template>
<div>
<h1>{{ mesg }}</h1>
<!--
v-on:click="처리함수"
@click="처리함수">
-->
<button v-on:[aaa]="handleEvent">v-on:[aaa]</button><br>
<button @[bbb]="handleEvent">@[bbb]</button><br>
<!--
v-on:mouseover="처리함수"
@mouseover="처리함수">
-->
<button v-on:[ccc]="handleEvent">v-on:[ccc]</button><br>
<button @[aaa]="handleEvent2" data-my="홍길동" data-my2='{"name": "이순신", "age": 20}'>@[aaa]="handleEvent2"</button><br>
</div>
</template>
<script>
export default {
props:{
mesg: String
},
data: function(){
return{
//data의 이름을 이벤트의 속성으로 지정하고 값을 이벤트 이름으로 사용
aaa:"click",
bbb:"mouseover",
ccc:"mouseleave"
}
},
// 이벤트 처리함수 등록
methods:{
handleEvent: function(data){
console.log("handleEvent", data)
},
handleEvent2: function(data){
let a = JSON.parse(data.target.dataset.my2)
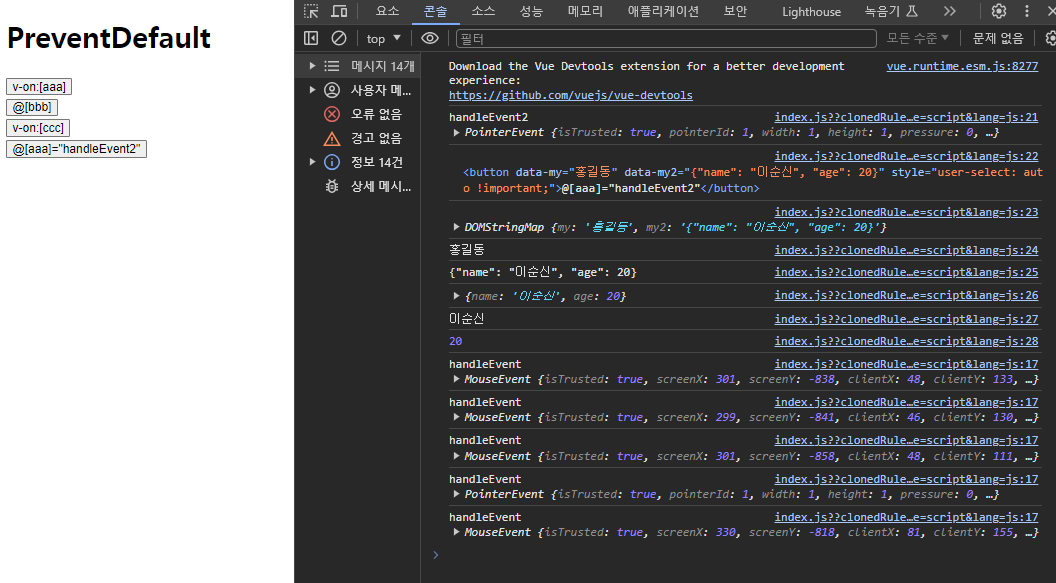
console.log("handleEvent2", data);
console.log(data.target);
console.log(data.target.dataset);
console.log(data.target.dataset.my);
console.log(data.target.dataset.my2);
console.log(a);
console.log(a.name);
console.log(a.age);
}
}
}
</script>
<style>
</style>

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_Select Option (0) | 2024.03.08 |
|---|---|
| Vue_개별 삭제, 선택 삭제 (0) | 2024.03.08 |
| Vue_eventPreventDefault (0) | 2024.03.08 |
| Vue_Event (0) | 2024.03.08 |
| Vue_Calculator응용 (0) | 2024.03.08 |