728x90
App.js
import GameBar from "./components/GameBar"
export default function App(){
return (
<div>
<GameBar></GameBar>
</div>
)
}
GameBar.js
import "./GameBar.css"
import { useState } from "react"
const initialGameBoard = [ //게임 보드판 초기 상태(전부 공백)
[null, null, null],
[null, null, null],
[null, null, null],
];
export default function GameBar(){
const [gameBoard, setGameBoard] = useState(initialGameBoard);
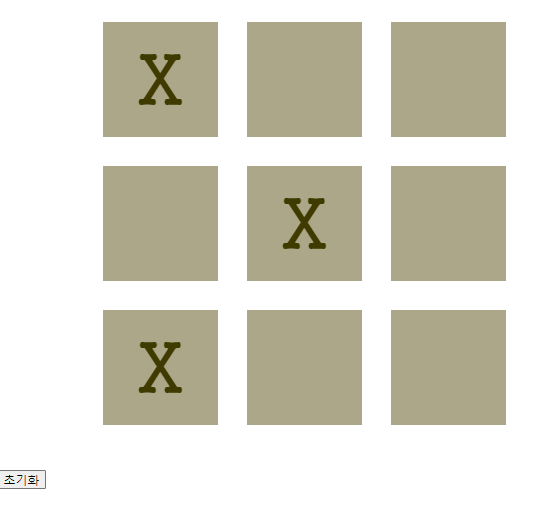
function handleSelect(rowIndex, colIndex){
var newGameBoard = [...gameBoard];
newGameBoard[rowIndex][colIndex] = "X";
setGameBoard(newGameBoard);
}
function handleReset(){
var newGameBoard = [...gameBoard];
newGameBoard.map((row, rowIndex) => { //가로 배열 순회
row.map((col, colIndex) => { //세로 배열 순회
newGameBoard[rowIndex][colIndex] = null; //모든 가로/새로 = null
return null; //return 없으면 에러나서 입력
})
setGameBoard(newGameBoard); //게임 보드에 모든 칸이 null된 게임판을 입력
})
}
return (
<>
<ol id="game-board">
{initialGameBoard.map((row, rowIndex) => ( //가로 배열 순회
<li key={rowIndex}> {/* 0, 1, 2 */}
<ol>
{row.map((col,colIndex) => { //세로 배열 순회
return (
<li key={colIndex}> {/* 0, 1, 2 */}
<button disabled={col != null} //클릭해서 col이 X가 되면 작동 정리
onClick={() => handleSelect(rowIndex, colIndex)}> {/* 클릭하면 handleSelect(가로, 세로) */}
{col}</button> {/* */}
</li>
);
})}
</ol>
</li>
))}
</ol>
<button onClick={handleReset}>초기화</button>
</>
)
}



'단순 코드 기록 > React' 카테고리의 다른 글
| React_Select 숫자 증감 (0) | 2024.03.15 |
|---|---|
| React_자손 테이블 (0) | 2024.03.15 |
| React_input 폼 (0) | 2024.03.15 |
| React_불변변수_JSON/Array (0) | 2024.03.14 |
| React_버튼 이벤트에 따라 상태 변경 (0) | 2024.03.14 |