728x90
App
import MemberListFun from "./components/MemberListFun"
export default function App(){
return (
<div>
<h1>App</h1>
<MemberListFun></MemberListFun>
</div>
)
}
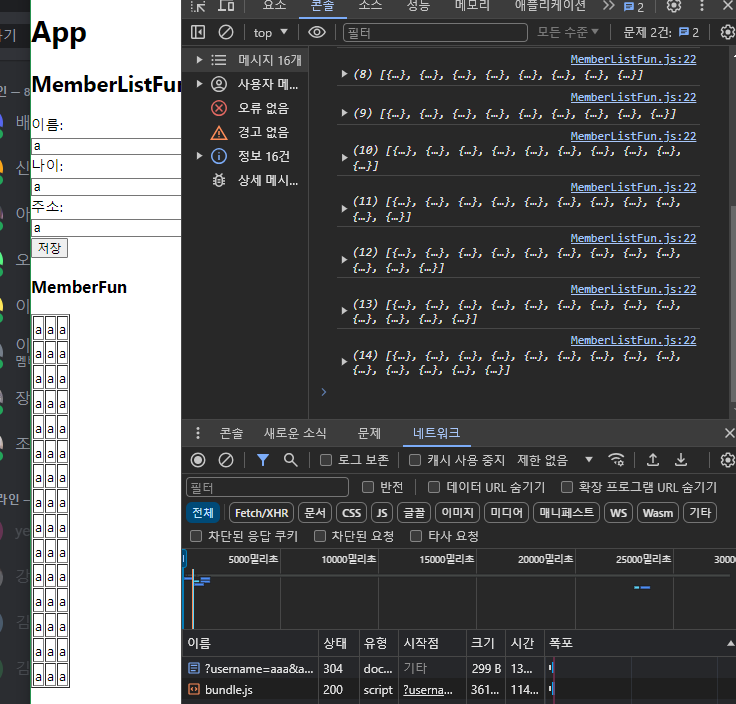
MemberListFun
import MemberFun from "./MemberFun"
import { useState } from "react"
export default function MemberListFun(){
const[memberData, setMemberData] = useState([]);
const[inputs, setInputs] = useState({
username: '', age: '', address: ''
});
const {username, age, address} = inputs; //분해 inputs.username -> username ...
function handleChange(event){
const {name, value} = event.target; //분해 event.target.name -> name || event.target.value -> value
setInputs({...inputs, [name]: value})
}
function handleSubmit(event){
event.preventDefault();
setMemberData([...memberData, inputs])
console.log(memberData)
}
return (
<div>
<h2>MemberListFun</h2>
<form onSubmit={handleSubmit}>
이름: <input type="text" name="username" value={username} onChange={handleChange}></input><br/>
나이: <input type="text" name="age" value={age} onChange={handleChange}></input><br/>
주소: <input type="text" name="address" value={address} onChange={handleChange}></input><br/>
<input type="submit" value="저장"></input>
</form>
<MemberFun memberArr={memberData}></MemberFun>
</div>
)
}
MemberFun
export default function MemberFun({ memberArr }) {
return (
<div>
<h3>MemberFun</h3>
<table border={1}>
<tbody>
{memberArr.map((row, idx) => {
return (
<tr key={idx}>
<td>{row.username}</td>
<td>{row.age}</td>
<td>{row.address}</td>
</tr>
);
})}
</tbody>
</table>
</div>
);
}

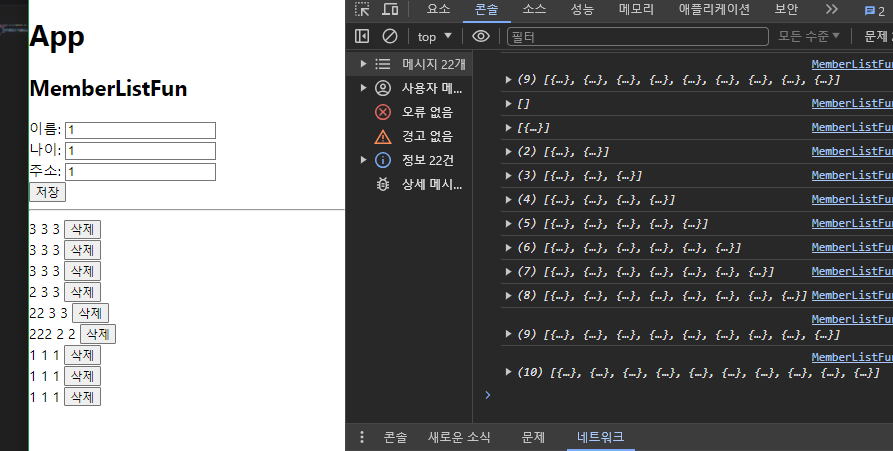
MemberListFun
import MemberFun from "./MemberFun"
import { useState } from "react"
export default function MemberListFun(){
const[inputs, setInputs] = useState({
memberData: [], //전체 배열 추가
username: '', age: '', address: ''
});
const {memberData, username, age, address} = inputs; //inputs.memberData -> memberData
function handleChange(event){
const {name, value} = event.target;
setInputs({...inputs, [name]: value})
}
function handleSubmit(event){
event.preventDefault();
var user = { username, age, address } //user 만들기
setInputs({...inputs, memberData: [...memberData, user]}) //inputs 복제 + memberData에 기존memberData 복제 + 신규 유저 추가
console.log(memberData)
}
function handleDelete(idx){
setInputs({...inputs, memberData: memberData.filter((v, i) => i !== idx)}) //기존 inputs 복제 + 클릭한 idx 외를 memberData에 입력
}
return (
<div>
<h2>MemberListFun</h2>
<form onSubmit={handleSubmit}>
이름: <input type="text" name="username" value={username} onChange={handleChange}></input><br/>
나이: <input type="text" name="age" value={age} onChange={handleChange}></input><br/>
주소: <input type="text" name="address" value={address} onChange={handleChange}></input><br/>
<input type="submit" value="저장"></input>
</form>
<hr></hr>
{memberData.map((row, idx) => {
return <MemberFun key={idx} idx={idx} row={row} onDelete={handleDelete}></MemberFun>
})}
</div>
)
}
MemberFun
export default function MemberFun({ row, idx, onDelete }) {
return (
<div>
{row.username} {row.age} {row.address} <button onClick={() => onDelete(idx)}>삭제</button>
</div>
);
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_조건부 랜더링, useRef (0) | 2024.03.15 |
|---|---|
| React_Select 숫자 증감 (0) | 2024.03.15 |
| React_GameBoard (0) | 2024.03.15 |
| React_input 폼 (0) | 2024.03.15 |
| React_불변변수_JSON/Array (0) | 2024.03.14 |