728x90

npm install react-router-dom을 통해 라우터 설치
App
import HomePage from "./pages/Home"
import Products from "./pages/Products"
import { createBrowserRouter, RouterProvider } from "react-router-dom"
const router = createBrowserRouter( //여러 사이트를 연결하기 때문에 배열로 정렬
[
{path: "/", element: <HomePage/>},
{path: "/products", element: <Products/>}
]
);
export default function App(){
//1. npm install react-router-dom
return(
<>
<h1>App</h1>
<RouterProvider router={router}></RouterProvider>
</>
)
}
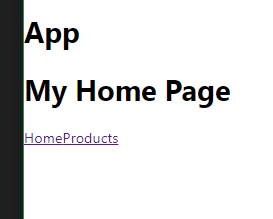
Home
import { Link } from "react-router-dom"
export default function Home(){
return(
<>
<h1>My Home Page</h1>
<Link to="/">Home</Link>
<Link to="/products">Products</Link>
</>
)
}
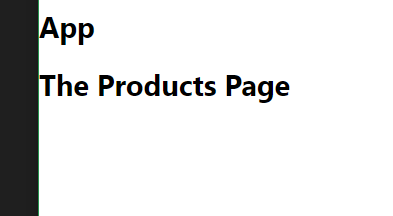
Product
export default function Products(){
return(
<>
<h1>The Products Page</h1>
</>
)
}


'단순 코드 기록 > React' 카테고리의 다른 글
| React_라우터_링크 시 효과 부여(NavLink) / 버튼 이벤트 링크(useNavigate) (0) | 2024.03.21 |
|---|---|
| React_라우터_링크와 에러페이지 (0) | 2024.03.20 |
| React_JSON 서버 설치 (0) | 2024.03.20 |
| React_axios (0) | 2024.03.20 |
| React_외부데이터 + 데이터 추가 (0) | 2024.03.20 |