728x90
import { NavLink } from "react-router-dom"; //(Link에서 NavLink로 변경)
import classes from "./MainVanigation.module.css"; //Alias처럼 사용
export default function MainNavigation(){
return( //수정(Link에서 NavLink로 변경)
<>
{/* <Link to="/">Home</Link><br></br> //기존
<Link to="/products">Products</Link><br></br>
<Link to="/error">Error</Link><br></br> */}
{/* 링크 시 효과 부여 */}
<NavLink to = "/" className={({isActive}) => {
return isActive ? classes.menu : undefined}}>Home</NavLink>
<NavLink to = "/products" className={({isActive}) =>
isActive ? classes.menu : undefined}>Products</NavLink>
</>
)
}
import { Link, useNavigate } from "react-router-dom" //useNavigate추가
export default function Home(){
const navigate = useNavigate(); //useNavigate와 버튼 이벤트 추가
function handleEvent(){
navigate("/products")
}
return(
<>
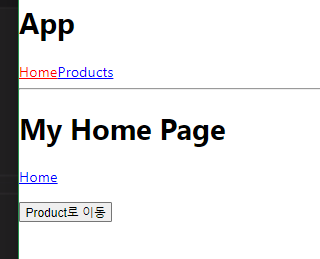
<h1>My Home Page</h1>
<p>
<Link to="/">Home</Link>
</p>
<p>
{/* <Link to="/products">Products</Link> */} {/* 버튼 이벤트로 변경 */}
<button onClick={handleEvent}>Product로 이동</button>
</p>
</>
)
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_useParams와 useSearchParams를 활용한 PathVariable/QueryString (0) | 2024.03.21 |
|---|---|
| React_동적 라우팅_useParams (0) | 2024.03.21 |
| React_라우터_링크와 에러페이지 (0) | 2024.03.20 |
| React_router (0) | 2024.03.20 |
| React_JSON 서버 설치 (0) | 2024.03.20 |