728x90
import HomePage from "./pages/Home"
import Products from "./pages/Products"
import RootLayout from "./pages/root";
import Error from "./pages/Error";
import ProductDetail from "./pages/ProductDetail" //ProductDetail 페이지 연결
import ProductDetail2 from "./pages/ProductDetail2" //ProductDetail2 페이지 연결
import { createBrowserRouter, RouterProvider } from "react-router-dom"
const router = createBrowserRouter(
[{
path: "/",
element: <RootLayout/>,
errorElement: <Error/>,
children: [
{path: "/", element: <HomePage/>},
{path: "/products", element: <Products/>},
{path: "/products/:productId", element: <ProductDetail/>},
{path: "/products2/", element: <ProductDetail2/>}, //:productId를 useParams로 전송(${row.id})
]
}]
);
export default function App(){
return(
<>
<h1>App</h1>
<RouterProvider router={router}></RouterProvider>
</>
)
}
import { Link } from "react-router-dom" //Link 추가
const ProductList = [
{ id: "p1", title: "Product 1"},
{ id: "p2", title: "Product 2"},
{ id: "p3", title: "Product 3"},
];
export default function Products(){
return(
<>
<h1>The Products Page(PathVariable 방식)</h1>
{/* App.js 수정 */}
<ul>
{ProductList.map((row, idx) => {
return(
<li key={idx}>
<Link to={"/products/"+row.id}>{row.title}</Link>
</li>
)
})}
</ul>
<h1>The Products Page(QueryString 방식)</h1>
{/* App.js 수정 */}
<ul>
{ProductList.map((row, idx) => {
return(
<li key={idx}>
<Link to={`/products2?prod_id=${row.id}`}>{row.title}</Link>
</li>
)
})}
</ul>
</>
)
}
import { Link, useParams } from "react-router-dom"
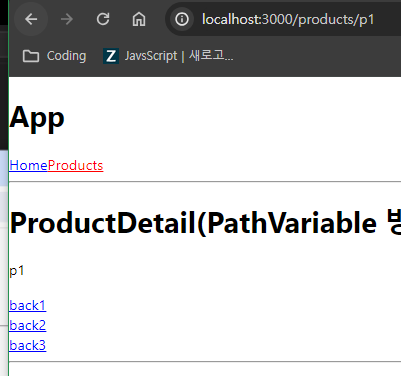
export default function ProductDetail(){
const params = useParams();
return(
<>
<h1>ProductDetail(PathVariable 방식)</h1>
<p>{params.productId}</p>
{/* relative = 'route' 하나의 경로 (Home으로 이동)*/}
<Link to=".." relative="route">back1</Link><br></br>
{/* relative = 'path' 두 개의 경로 (Products로 이동)*/}
<Link to=".." relative="path">back2</Link><br></br>
{/* relative = '' 하나의 경로 */}
<Link to="..">back3</Link><br></br>
<hr></hr>
</>
)
}
import { Link, useSearchParams } from "react-router-dom"
export default function ProductDetail2(){
const [searchParams] = useSearchParams();
const prod_id = searchParams.get("prod_id");
return(
<>
<h1>ProductDetail(QueryString 방식)</h1>
<p>{prod_id}</p>
{/* relative = 'route' 하나의 경로 (Home으로 이동)*/}
<Link to=".." relative="route">back1</Link><br></br>
{/* relative = 'path' 두 개의 경로 (Products로 이동)*/}
<Link to=".." relative="path">back2</Link><br></br>
{/* relative = '' 하나의 경로 */}
<Link to="..">back3</Link><br></br>
<hr></hr>
</>
)
}



'단순 코드 기록 > React' 카테고리의 다른 글
| React_Loader의 분리 (0) | 2024.03.21 |
|---|---|
| React_loader를 이용한 데이터 fetching (0) | 2024.03.21 |
| React_동적 라우팅_useParams (0) | 2024.03.21 |
| React_라우터_링크 시 효과 부여(NavLink) / 버튼 이벤트 링크(useNavigate) (0) | 2024.03.21 |
| React_라우터_링크와 에러페이지 (0) | 2024.03.20 |