728x90
import HomePage from "./pages/Home"
import Products from "./pages/Products"
import RootLayout from "./pages/root";
import Error from "./pages/Error";
import ProductDetail from "./pages/ProductDetail"
import ProductDetail2 from "./pages/ProductDetail2"
import Users from "./pages/Users"
import { createBrowserRouter, RouterProvider } from "react-router-dom"
const router = createBrowserRouter(
[{
path: "/",
element: <RootLayout/>,
errorElement: <Error/>,
children: [
{path: "/", element: <HomePage/>},
{path: "/products", element: <Products/>},
{path: "/products/:productId", element: <ProductDetail/>},
{path: "/products2/", element: <ProductDetail2/>},
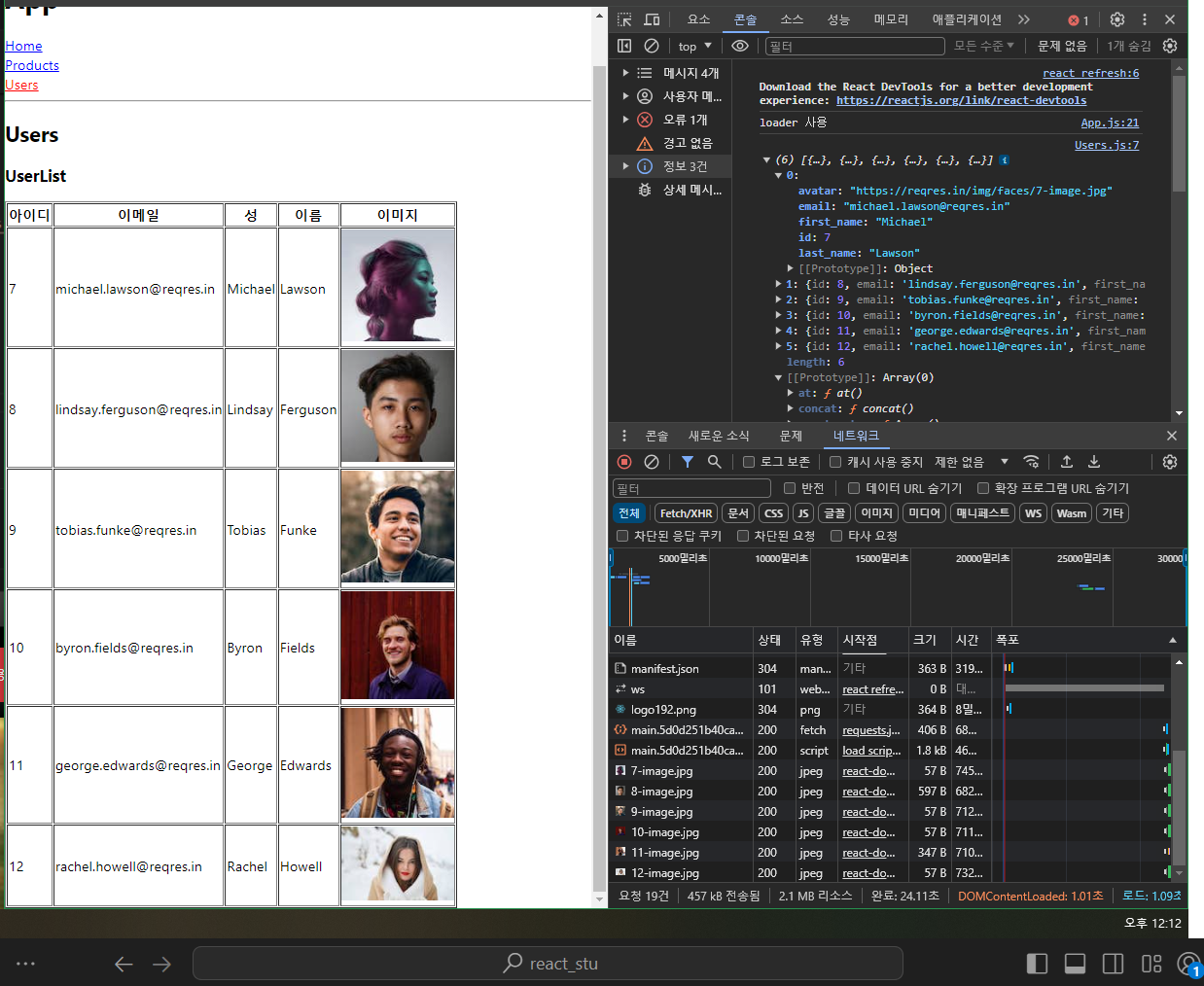
{path: "/users/", element: <Users/>, loader: async function(){
console.log("loader 사용");
const resData = await response.json();
return resData.data;
}},
]
}]
);
export default function App(){
return(
<>
<h1>App</h1>
<RouterProvider router={router}></RouterProvider>
</>
)
}
import { NavLink } from "react-router-dom";
import classes from "./MainVanigation.module.css";
export default function MainNavigation(){
return(
<>
{/* 링크 시 효과 부여 */}
<NavLink to = "/" className={({isActive}) => {
return isActive ? classes.menu : undefined}}>Home</NavLink><br></br>
<NavLink to = "/products" className={({isActive}) =>
isActive ? classes.menu : undefined}>Products</NavLink><br></br>
<NavLink to = "/users" className={({isActive}) =>
isActive ? classes.menu : undefined}>Users</NavLink><br></br>
</>
)
}
import UserList from "../components/UserList";
import { useLoaderData } from "react-router-dom";
export default function Users(){
const events = useLoaderData();
console.log(events);
return(
<>
<h2>Users</h2>
<UserList events={events}></UserList>
</>
)
}
export default function UserList({ events }) {
return (
<>
<h3>UserList</h3>
<table border={1}>
<tr>
<th>아이디</th>
<th>이메일</th>
<th>성</th>
<th>이름</th>
<th>이미지</th>
</tr>
{events.map((row, idx) => (
<tr key={idx}>
<td>{row.id}</td>
<td>{row.email}</td>
<td>{row.first_name}</td>
<td>{row.last_name}</td>
<td>
<img src={row.avatar} alt={`User ${row.id} avatar`}></img>
</td>
</tr>
))}
</table>
</>
);
}

root로 아이디를 설정한 loader를 불러오는 경우
import HomePage from "./pages/Home"
import Products from "./pages/Products"
import RootLayout from "./pages/root";
import Error from "./pages/Error";
import ProductDetail from "./pages/ProductDetail"
import ProductDetail2 from "./pages/ProductDetail2"
import Users from "./pages/Users"
import { createBrowserRouter, RouterProvider } from "react-router-dom"
import axios from "axios";
const router = createBrowserRouter(
[{
path: "/",
element: <RootLayout/>,
errorElement: <Error/>,
id: "root",
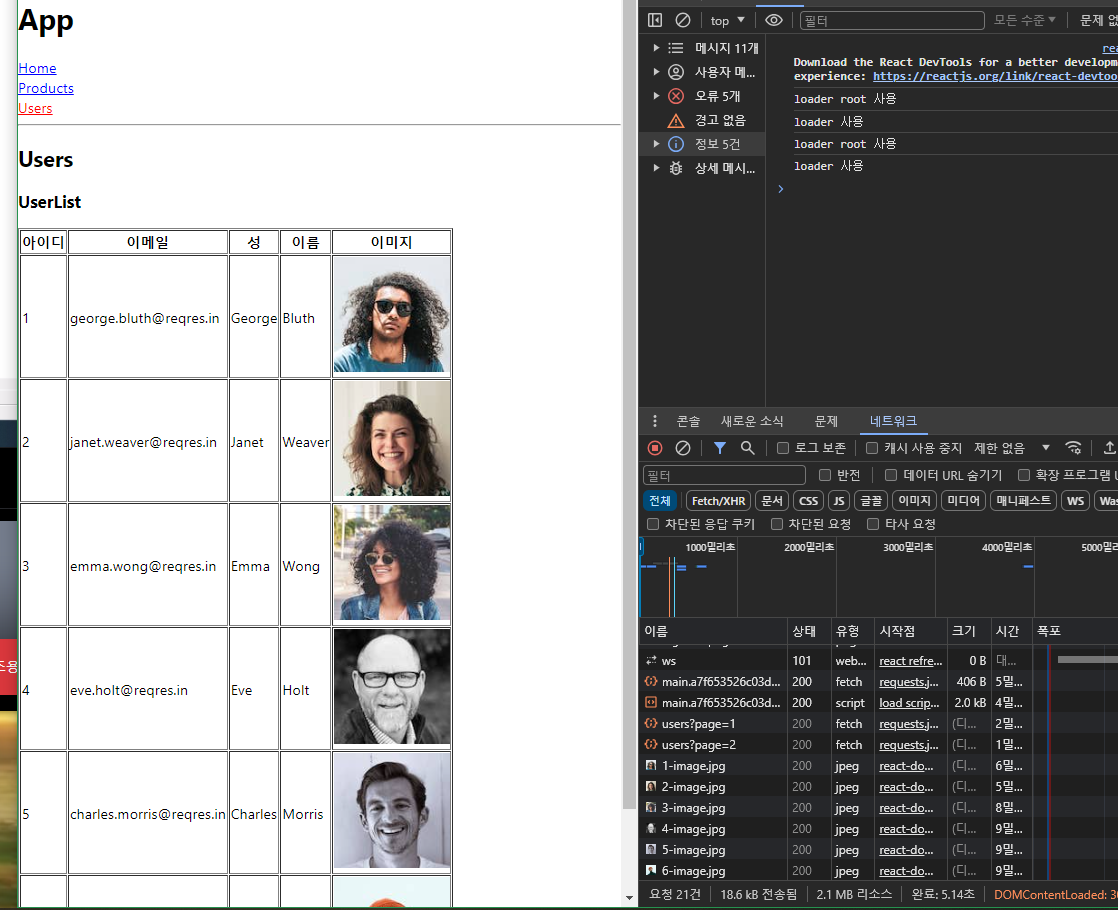
loader: async function(){
console.log("loader root 사용");
const resData = await response.json();
return resData.data;
},
children: [
{path: "/", element: <HomePage/>},
{path: "/products", element: <Products/>},
{path: "/products/:productId", element: <ProductDetail/>},
{path: "/products2/", element: <ProductDetail2/>},
{path: "/users/", element: <Users/>, loader: async function(){
console.log("loader 사용");
const resData = await response.json();
return resData.data;
},
},
]
}]
);
export default function App(){
return(
<>
<h1>App</h1>
<RouterProvider router={router}></RouterProvider>
</>
)
}
import { useLoaderData, useRouteLoaderData } from "react-router-dom";
export default function UserList() { //수정
const events = useRouteLoaderData("root"); //아이디를 지정하는 useRouteLoaderData로 변경
return (
<>
<h3>UserList</h3>
<table border={1}>
<tr>
<th>아이디</th>
<th>이메일</th>
<th>성</th>
<th>이름</th>
<th>이미지</th>
</tr>
{events.map((row, idx) => (
<tr key={idx}>
<td>{row.id}</td>
<td>{row.email}</td>
<td>{row.first_name}</td>
<td>{row.last_name}</td>
<td>
<img src={row.avatar} alt={`User ${row.id} avatar`}></img>
</td>
</tr>
))}
</table>
</>
);
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_MainNavigation 로딩창 (0) | 2024.03.21 |
|---|---|
| React_Loader의 분리 (0) | 2024.03.21 |
| React_useParams와 useSearchParams를 활용한 PathVariable/QueryString (0) | 2024.03.21 |
| React_동적 라우팅_useParams (0) | 2024.03.21 |
| React_라우터_링크 시 효과 부여(NavLink) / 버튼 이벤트 링크(useNavigate) (0) | 2024.03.21 |