728x90
import Button from "./Button";
import styled from "styled-components";
const StyledH1 = styled.h1`
color: red;
`;
export default function App(){
const text_color="purple";
const text_font_size = "16px";
return(
<>
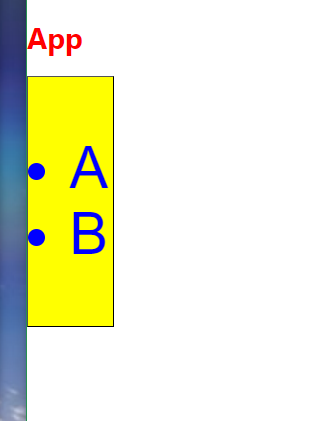
<StyledH1>App</StyledH1>
<Button text_color={text_color}
text_font_size={text_font_size}>
<ul>
<li>A</li>
<li>B</li>
</ul>
</Button>
</>
)
}
import styled from "styled-components"
//1. html태그에 스타일 적용 ==> styled.태그명 ``형식
const StyledButton = styled.button`
color: ${(props) => props.button_color || "blue"};
background-color: yellow;
font-size: ${(props) => props.text_font_size || "64px"};
`;
export default function Button({children, props}){
return <StyledButton {...props}>{children}</StyledButton>
}

import styled from "styled-components";
//1. 태그의 스타일 적용 : styled.태그명`` 형식
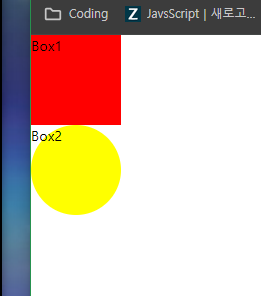
const Box = styled.div`
width: 100px;
height: 100px;
background-color: ${(props) => props.bgColor};
`;
//2. style 상속하기(확장)
const Circle = styled(Box)`
border-radius: 50%;
`
export default function App(){
return(
<>
<div>
<Box bgColor={"red"}>Box1</Box>
<Circle bgColor={"yellow"}>Box2</Circle>
</div>
</>
)
}

'단순 코드 기록 > React' 카테고리의 다른 글
| React_Styled_자식으로 색상 넘기기 (0) | 2024.03.22 |
|---|---|
| React_styled자식 연결 (0) | 2024.03.22 |
| React_css(내부파일 / 외부파일 / styled-components) (0) | 2024.03.22 |
| React_유효성검사 (0) | 2024.03.22 |
| React_등록(FormData) (0) | 2024.03.22 |