728x90
App.vue
<template>
<div>
<HelloWorld mesg="안녕 세계"></HelloWorld>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
components: {
HelloWorld
},
}
</script>
<style>
</style>HelloWorld.vue
<template>
<div>
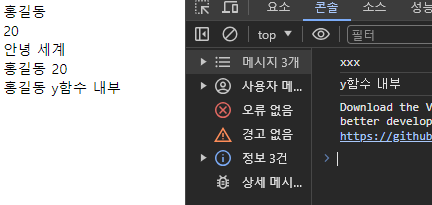
{{ username }}<br>
{{ age }}<br>
{{ mesg }}<br>
{{ xxx() }}<br>
{{ yyy('y함수 내부') }}<br>
</div>
</template>
<script>
export default {
props:{
mesg: String
},
data: function(){
return {
username: "홍길동",
age: "20"
}
},
methods:{
xxx: function(){
console.log("xxx");
return this.username+"\t"+this.age;
},
yyy: function(aaa){
console.log(aaa);
return this.username+"\t"+aaa;
}
}
}
</script>
<style>
</style>
'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_LifeCycle (0) | 2024.03.06 |
|---|---|
| Vue_Lamda (0) | 2024.03.06 |
| Vue_v-bind (0) | 2024.03.06 |
| Vue_function_Basic (0) | 2024.03.06 |
| Vue_디폴트 (0) | 2024.03.06 |