728x90
최초 형성 시
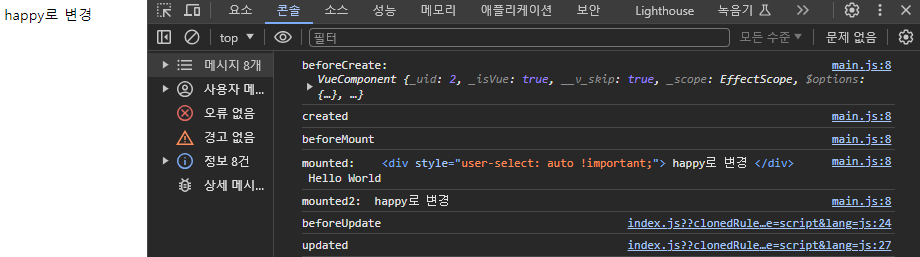
beforeCreate
created
beforeMount
mounted
과정을 거침

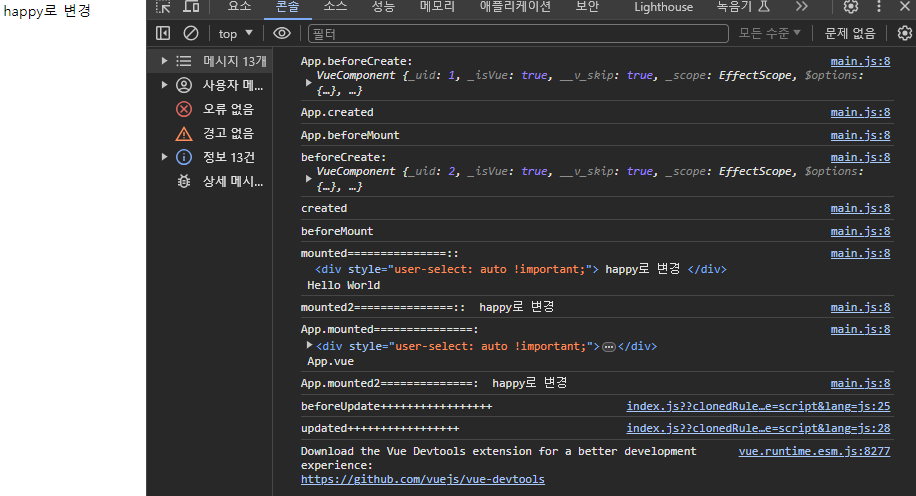
부모
- beforeCreate
- created
- beforeMount
자식
- beforeCreate
- created
- beforeMount
- mounted
부모
- mounted
===================
자식
- beforeUpdate
- updated

HelloWorld
<template>
<div>
{{ mesg }}
</div>
</template>
<script>
export default {
data: function(){
return {mesg:"Hello World"}
},
//life-cycle함수 --> arrow 함수 사용 안됨(this)
beforeCreate: function(){
console.log("beforeCreate: ", this);
},
created: function(){
console.log("created");
},
beforeMount: function(){
console.log("beforeMount");
},
mounted: function(){ //화면상에 랜더링이 됨
console.log("mounted===============:: ", this.$el, "\n", this.mesg);
this.mesg='happy로 변경';
console.log("mounted2===============:: ", this.mesg);
},
beforeUpdate: function(){
console.log("beforeUpdate+++++++++++++++++");
},
updated: function(){
console.log("updated+++++++++++++++++");
},
beforeDestroy: function(){
console.log("beforeDestroy");
},
destroyed: function(){
console.log("destroyed");
}
}
</script>
<style>
</style>
App
<template>
<div>
<HelloWorld/>
</div>
</template>
<script>
import HelloWorld from './components/HelloWorld.vue'
export default {
components:{
HelloWorld
},
data: function(){
return {mesg:"App.vue"}
},
beforeCreate: function(){
console.log("App.beforeCreate: ", this);
},
created: function(){
console.log("App.created");
},
beforeMount: function(){
console.log("App.beforeMount");
},
mounted: function(){ //화면상에 랜더링이 됨
console.log("App.mounted===============: ", this.$el, "\n", this.mesg);
this.mesg='happy로 변경';
console.log("App.mounted2==============: ", this.mesg);
}
}
</script>
<style>
</style>'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_v-Show, v-if, v-else-if, v-else (0) | 2024.03.06 |
|---|---|
| Vue_바인딩(v-bind / v-model / lazy / number / trim / select / checkbox) (0) | 2024.03.06 |
| Vue_Lamda (0) | 2024.03.06 |
| Vue_Function (0) | 2024.03.06 |
| Vue_v-bind (0) | 2024.03.06 |