728x90
Bar.vue
<template>
<div>
<h1>{{ pw }}</h1>
</div>
</template>
<script>
export default {
props:{
pw:String
}
}
</script>
<style>
</style>
Baz.vue
<template>
<div>
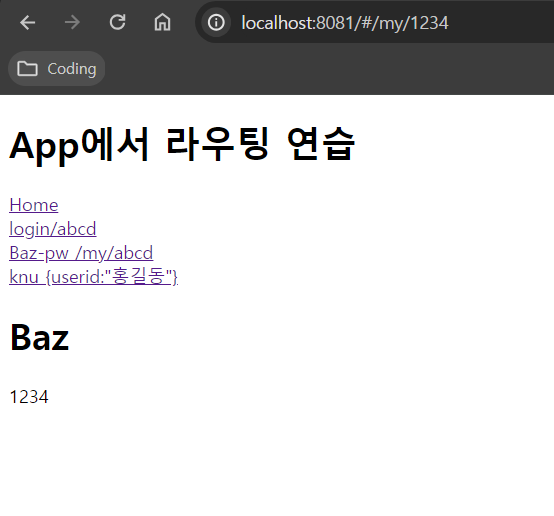
<h1>Baz</h1>
{{ pw }}
</div>
</template>
<script>
export default {
props:{
pw:String
}
}
</script>
<style>
</style>
Foo.vue
<template>
<div>
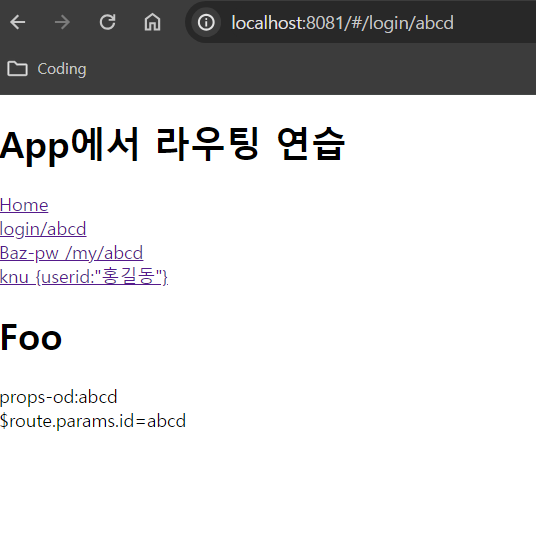
<h1>Foo</h1>
props-od:{{ id }}<br>
$route.params.id={{ $route.params.id }}<br>
</div>
</template>
<script>
export default {
props:{
id:String
}
}
</script>
<style>
</style>
Knu.vue
<template>
<div>
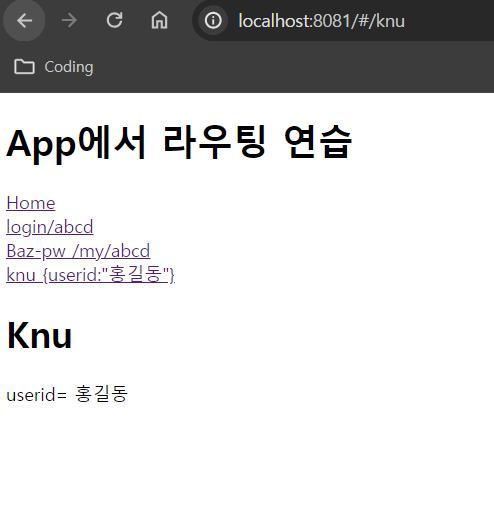
<h1>Knu</h1>
userid= {{ userid }}
</div>
</template>
<script>
export default {
props:{
userid:String
}
}
</script>
<style>
</style>
NotFound.vue
<template>
<div>
<h1>{{ mesg }}</h1>
<h1>not found!</h1>
</div>
</template>
<script>
export default {
props:{
mesg:String
}
}
</script>
<style>
</style>
App.vue
<template>
<div>
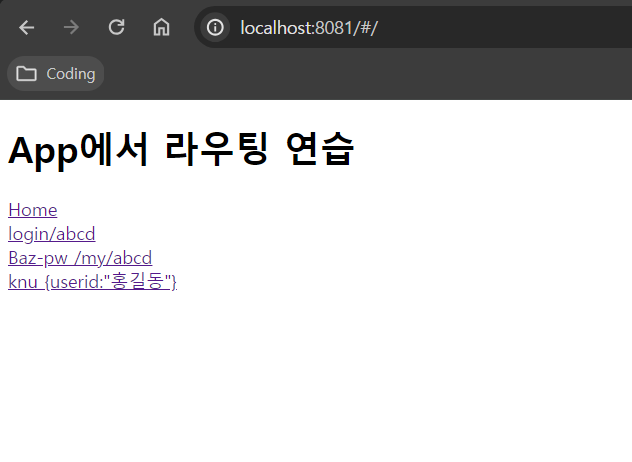
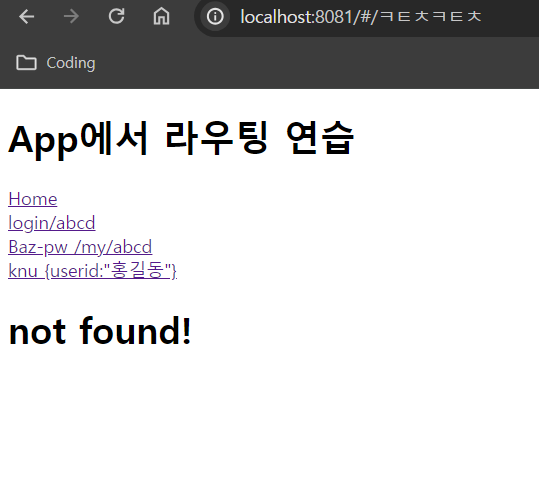
<h1> App에서 라우팅 연습 </h1>
<router-link to="/">Home</router-link><br>
<router-link to="/login/abcd">login/abcd</router-link><br>
<router-link to="/my/1234">Baz-pw /my/abcd</router-link><br>
<router-link to="/knu">knu {userid:"홍길동"}</router-link><br>
<!-- 링크 컴포넌트가 보여질 부분 -->
<router-view></router-view><br>
</div>
</template>
<script>
//컴포넌트 import가 없음
//모든 라우팅 주소는 router 설치 후
//라우터 설치할 곳> npm install vue-router@3
//router.js 생성 후 주소를 router.js파일에 등록함
//router를 main.js에 최종등록
export default {
components:{
//없음
},
}
</script>
<style>
</style>
main.js
import Vue from 'vue'
import App from './App.vue'
import router from "./router"; //*******추가(라우터 import)*******
Vue.config.productionTip = false
new Vue({
router, //*******추가(라우터 등록)*******
render: h => h(App),
}).$mount('#app')
router.js
//Import
import Vue from "vue";
import VueRouter from "vue-router";
//컴포넌트 자식창
import Bar from './components/Bar.vue';
import Foo from './components/Foo.vue';
import Baz from './components/Baz.vue';
import Knu from './components/Knu.vue';
import NotFound from './components/NotFound.vue';
//경로 설정
const routes = [
//배열로 주소 등록
{ path: "/", component: Bar, name: "Bar"},
{ path: "/login/:id", component: Foo, name: "Foo", props: true},
{ path: "/my/:pw", component: Baz, name: "Baz", props: true},
{ path: "/knu", component: Knu, name: "Knu", props: { userid: "홍길동"}},
{ path: "/**", component: NotFound, name: "NotFound"}, //if~else 개념: 위에 작성하면 모든 경로가 NotFound로 연결
];
//실제 사용할 라우터 export
//VueRouter를 주소 등록 후 생성
const router = new VueRouter({ routes });
//VueRouter 사용 등록
Vue.use(VueRouter);
//main.js에서 라우터를 컴포넌트로 등록******************main.js로 이동
//실제 사용할 라우터 export
export default router;





'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_router_Params로 데이터 전송 (0) | 2024.03.12 |
|---|---|
| Vue_router_query로 데이터 전송 (0) | 2024.03.12 |
| Vue_Router 사용 (0) | 2024.03.12 |
| Vue_Spring 연결 + 형제 전송(eventBus) (0) | 2024.03.11 |
| Vue_Spring과 연결 (0) | 2024.03.11 |