728x90
Baz.vue
<template>
<div>
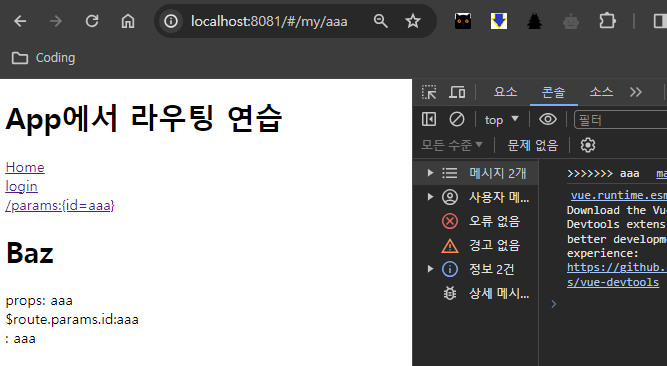
<h1>Baz</h1>
props: {{ id }}<br> <!-- 수정 -->
$route.params.id:{{ $route.params.id }}<br> <!-- 수정 -->
{{ a() }} : {{ value }}
</div>
</template>
<script>
export default {
props:{
id:String //수정
},
data: function(){
return { value: ""}
},
methods:{
a: function(){
var test="";
test=this.$route.params.id; //수정
console.log(">>>>>>>", test);
this.value=test;
//수정
}
}
}
</script>
<style>
</style>
App.vue
<template>
<div>
<h1> App에서 라우팅 연습 </h1>
<router-link :to="{name: 'Bar'}">Home</router-link><br>
<router-link :to="{name: 'Foo'}">login</router-link><br>
<!-- :to 주의: http://localhost:8081/#/my/aaa -->
<router-link :to="{name:'Baz', params:{id:'aaa'}}">/params:{id=aaa}</router-link><br> <!-- 수정 -->
<router-view></router-view><br>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
router.js
//Import
import Vue from "vue";
import VueRouter from "vue-router";
//컴포넌트 자식창
import Bar from './components/Bar.vue';
import Foo from './components/Foo.vue';
import Baz from './components/Baz.vue';
import NotFound from './components/NotFound.vue';
//경로 설정
const routes = [
{ path: "/", component: Bar, name: "Bar"},
{ path: "/login", component: Foo, name: "Foo"},
{ path: "/my/:id", component: Baz, name: "Baz", props: true}, //수정
{ path: "/**", component: NotFound, name: "NotFound"},
];
const router = new VueRouter({ routes });
Vue.use(VueRouter);
export default router;

'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_router_Child (0) | 2024.03.12 |
|---|---|
| Vue_router_query로 데이터 전송 (0) | 2024.03.12 |
| Vue_Router_path별로 데이터 넘기기 (0) | 2024.03.12 |
| Vue_Router 사용 (0) | 2024.03.12 |
| Vue_Spring 연결 + 형제 전송(eventBus) (0) | 2024.03.11 |