728x90
Baz.vue
<template>
<div>
<h1>Baz</h1>
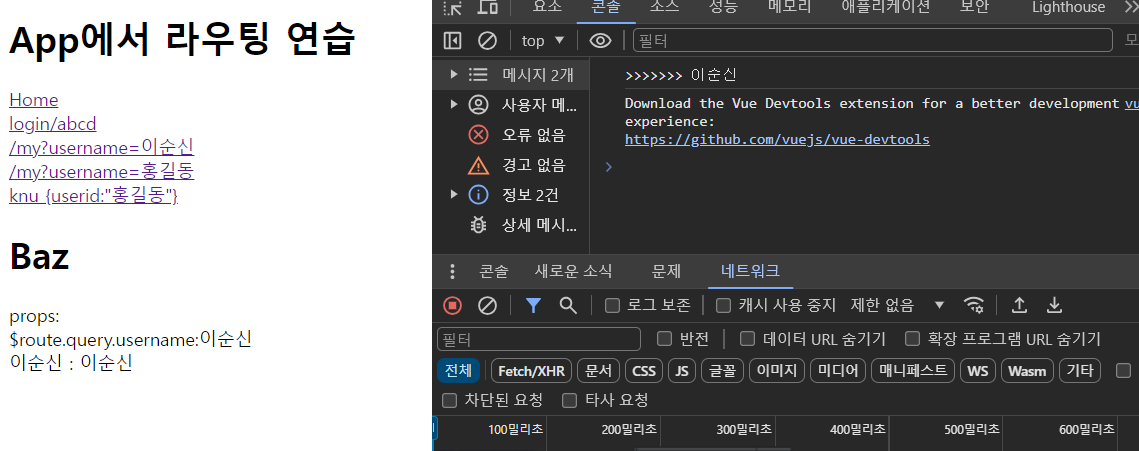
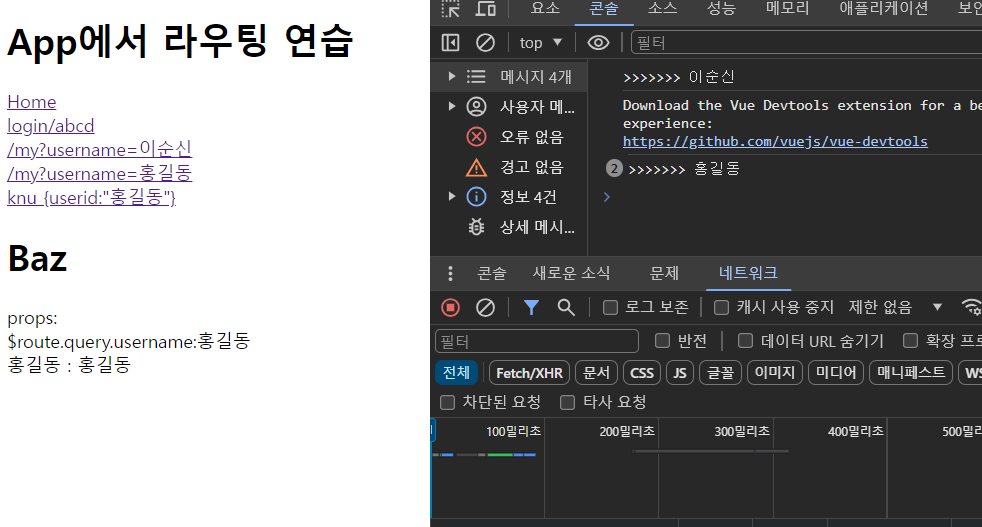
props: {{ username }}<br> <!-- 출력되지 않음 -->
$route.query.username:{{ $route.query.username }}<br> <!-- App.vue에서 입력 -->
{{ a() }} : {{ value }}
</div>
</template>
<script>
export default {
props:{
username:String //props로 사용 안 됨
},
data: function(){
return { value: ""}
},
methods:{
a: function(){
var test="";
test=this.$route.query.username;
console.log(">>>>>>>", test);
this.value=test;
return test;
}
}
}
</script>
<style>
</style>
App.vue
<template>
<div>
<h1> App에서 라우팅 연습 </h1>
<router-link to="/">Home</router-link><br>
<router-link to="/login/abcd">login/abcd</router-link><br>
<!-- :to 주의: http://localhost:8081/#/my?username=이순신 -->
<router-link :to="{path:'/my', query:{username:'이순신'}}">/my?username=이순신</router-link><br> <!-- 추가 -->
<router-link to="/my?username=홍길동">/my?username=홍길동</router-link><br>
<router-link to="/knu">knu {userid:"홍길동"}</router-link><br>
<router-view></router-view><br>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
router.js
import Vue from "vue";
import VueRouter from "vue-router";
import Bar from './components/Bar.vue';
import Foo from './components/Foo.vue';
import Baz from './components/Baz.vue';
import Knu from './components/Knu.vue';
import NotFound from './components/NotFound.vue';
const routes = [
{ path: "/", component: Bar, name: "Bar"},
{ path: "/login/:id", component: Foo, name: "Foo", props: true},
{ path: "/my/", component: Baz, name: "Baz"}, //props 제거******************
{ path: "/knu", component: Knu, name: "Knu", props: { userid: "홍길동"}},
{ path: "/**", component: NotFound, name: "NotFound"},
];
const router = new VueRouter({ routes });
Vue.use(VueRouter);
export default router;


'단순 코드 기록 > Vue' 카테고리의 다른 글
| Vue_router_Child (0) | 2024.03.12 |
|---|---|
| Vue_router_Params로 데이터 전송 (0) | 2024.03.12 |
| Vue_Router_path별로 데이터 넘기기 (0) | 2024.03.12 |
| Vue_Router 사용 (0) | 2024.03.12 |
| Vue_Spring 연결 + 형제 전송(eventBus) (0) | 2024.03.11 |