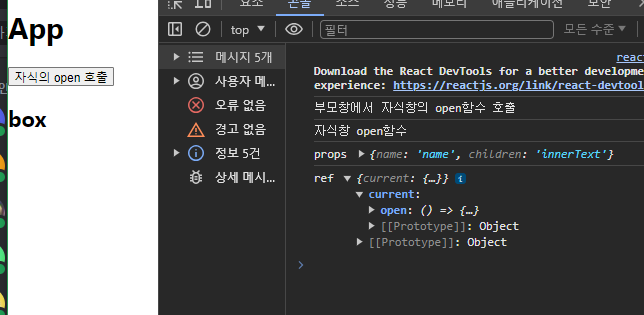
App import { useRef} from "react" import Box from "./components/box" export default function App(){ const boxRef = useRef(); function handleEvent(){ console.log("부모창에서 자식창의 open함수 호출") boxRef.current.open(); //자식의 open함수 호출 } return ( App 자식의 open 호출 모달창 보기 ) } box import { useRef, useImperativeHandle, forwardRef } from "react" //반드시 fowardRef로 감싸고 Ref로 받음 const Box = forwardRef((props, ref) => ..