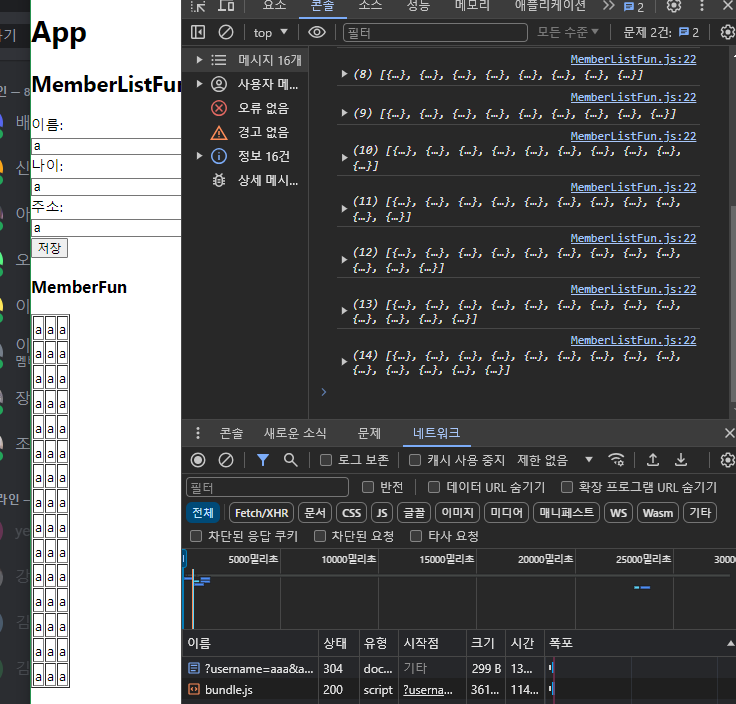
App import MemberListFun from "./components/MemberListFun" export default function App(){ return ( App ) } MemberListFun import MemberFun from "./MemberFun" import { useState } from "react" export default function MemberListFun(){ const[memberData, setMemberData] = useState([]); const[inputs, setInputs] = useState({ username: '', age: '', address: '' }); const {username, age, address} = inputs; ..